ヘッダーとフッターは固定にして、コンテンツだけをスクロールさせたい、
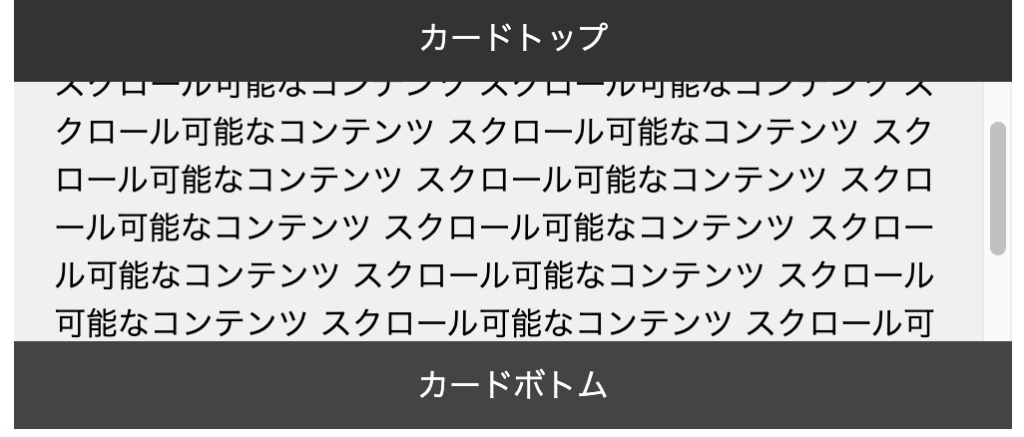
この画像のように、コンテンツ部分だけスクロールさせる実装。

今回は、cssを使ってコンテンツ部分をスクロールさせる方法についてまとめます。
実際のコード
それでは実際のコードです。
See the Pen Untitled by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
カードトップとボトムは固定させたまま、コンテンツだけをスクロールできます。
コード解説
コードを解説します。
①HTML構造
まずWrapperの下に、header、content、footerを作成する。
<div class="wrapper">
<header class="header">カードトップ</header>
<main class="content">
スクロール可能なコンテンツ
スクロール可能なコンテンツ
・・・
</main>
<div class="footer">カードボトム</div>
</div>②display: flex;で要素を縦並びにする。
.wrapper {
display: flex;
flex-direction: column;
width : 400px;
}display: flex;でわざわざ縦並びにし直す理由は、後述の「flex1」という記述を使うためです。
この記述でコンテンツ部分だけ高さを可変に簡単にできます。
③コンテンツにflex1と、overflow: auto;をつける。
flex1を使うと、親要素の余白を埋めるように高さを可変できます。
overflow: auto;と併用させれば、文字数に対して高さが足りない時に自動でスクロールバーがつきます。
.content {
flex: 1; /* 余白を埋めるための伸縮可能エリア */
padding: 20px;
background: #f0f0f0;
max-height : 110px;
overflow: auto;
}またmax-heigtやmin-heightを必要に応じてつければ、高さの可変幅を調整できます。
まとめ
以上今回は、フッター固定してスクロール可能なエリアを作成する実装例を紹介しました。
flex1の使い方を整理すると、理解が深まると思います。
もしも質問などあれば、コメント欄かXのDMよりお気軽にご連絡ください。










コメント