-

FAQでよく見る、クリックで開閉するアニメーションの作り方
FAQで質問をクリックすると、答えがペラッと出てくる実装ってどうやるんだろう。 質問をクリックすると、答えがペラッと出てくるアニメーションってありますよね。 今回は開閉アニメーションの実装方法を紹介します。 【コード】 質問をクリックすると、答... -

jsでタブを押して、画像やテキストを切り替える方法
タブを切り替えて、表示させるコンテンツを変えたい こんな感じのタブをクリックするとそれに応じた、文章とか画像が表示されるやつ。 今回はタブアニメーションの実装方法をご紹介します。 【コード】 こちらが実際のコードと挙動です。 タブをクリックす... -

CSSでプラスアイコンを作る方法
お問い合わせとかでよく使う、プラスアイコンとマイナスアイコンってどうやって作るんだろう? 質問項目の右端で、クリックするとプラスアイコンとマイナスアイコンが切り替わるサイトってよくあります。 今回は、プラスとマイナスをどうやってcssで表現す... -

gapを使うと面倒な余白調整がすごく楽になるのでおすすめ。
余白調整といえば、paddingとmarginですが、「gap」を使えば楽に調整できます。 ※ただし、display: flex;、もしくは、display: grid;を使っている場合のみ有効なcssです。 実際に使ってみます。 【gapを使った余白調整】 gapを使うとcssを1行加えるだけで... -

レスポンシブに画像を出し分けるpictureタグ
PCとスマホで、違う画像をどうやって出し分けるんだろう? cssで調整するというやり方もあるのですが、pictureタグという便利なHTMLタグがあるのでご紹介します。 【pictureタグの使いかた】 See the Pen pictureタグ by YT (@YT-the-scripter) on CodePen... -

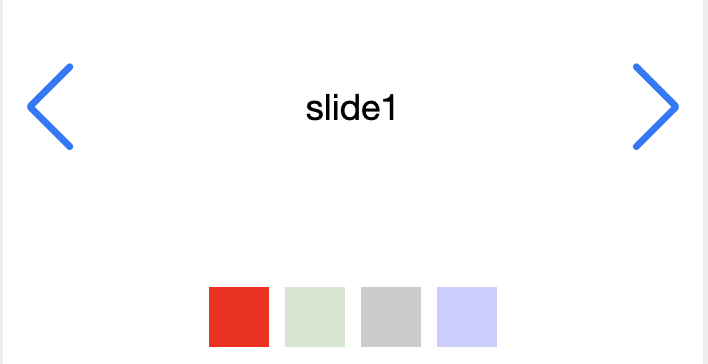
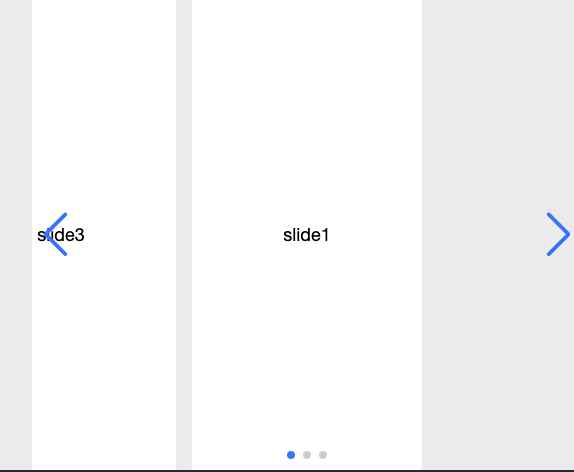
swiperのページネーションボタンをカスタマイズする方法
swiperのページネーションの色と形ってどうやってかえるの? ページネーションの大きさを変えたり、色を変えたり、はたまた画像に差し替えたり。 swiperのページネーションをカスタマイズする方法を紹介します。 【ページネーションの付け方】 まずはシン... -

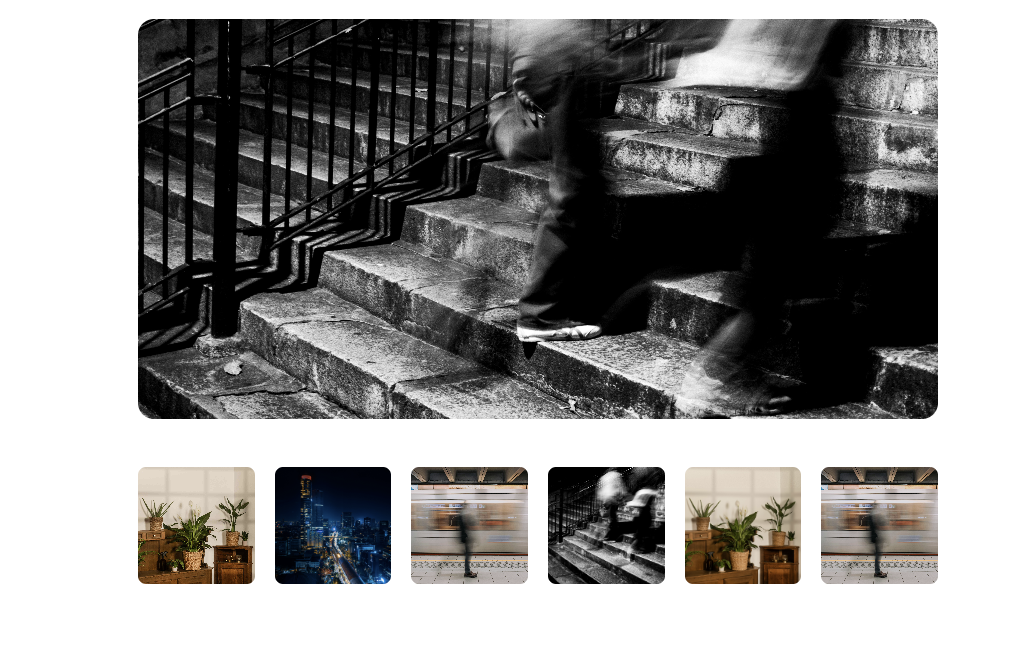
swiperでスライドショーを作る方法を解説
javascriptでスライドショーってどうやって作るんだろう?? ↓こんな感じで、画像が切り変わるデザインはよくありますよね。 これはswiper.jsというjavascriptのプラグインを使えば簡単に実装できます。 【swiper.jsの使い方】 swiperを使う方法は、以下二... -

animateメソッドで、アニメーションをつける方法(javascript)
javascriptでアニメーションを実装する方法を知りたい 今回はjavascriptのanimate()メソッドで、簡単なアニメーションの実装方法を紹介します。 【コード】 まずはシンプルに、boxが上から下に落ちてくるアニメーションです。 右下の「Rerun」または画面リ... -

letter-spacingを使うと少し位置がズレる。text-indentを併用すること。
タイトルにletter-spacingをつけたけど、カンプと比べて若干ずれてしまうのはなんでだろう?? 下記のようなイメージです。 これ実はletter-spacingをつけていることが原因です。 【letter-spacingは後ろにスペースがつく】 letter-spacingは文字の後ろに... -

他の要素に合わせて高さを自在に調整するcss。flex-grow
カード型レイアウトを並べた時に、他の要素に合わせて高さを自動調整できないかな? See the Pen Untitled by YT (@YT-the-scripter) on CodePen. ボタンがガタガタ..... こんな感じのカード型レイアウトで、ボタンの高さを下揃えにしたい時ってありますよ...