-

[css]フッター固定してスクロール可能なエリアを作成する!
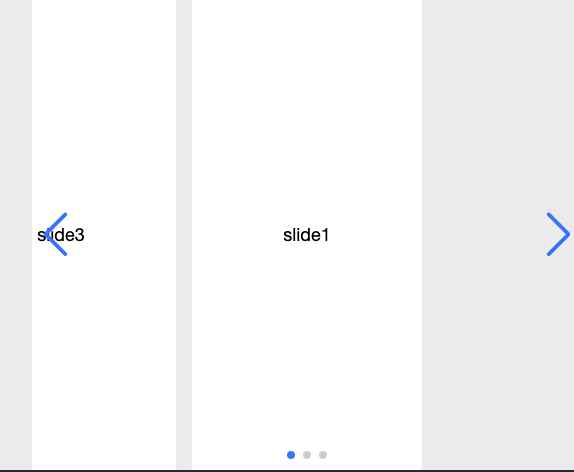
ヘッダーとフッターは固定にして、コンテンツだけをスクロールさせたい、 この画像のように、コンテンツ部分だけスクロールさせる実装。 今回は、cssを使ってコンテンツ部分をスクロールさせる方法についてまとめます。 【実際のコード】 それでは実際のコ... -

[css]PCとスマホでレイアウトの構造を変える display: contents;
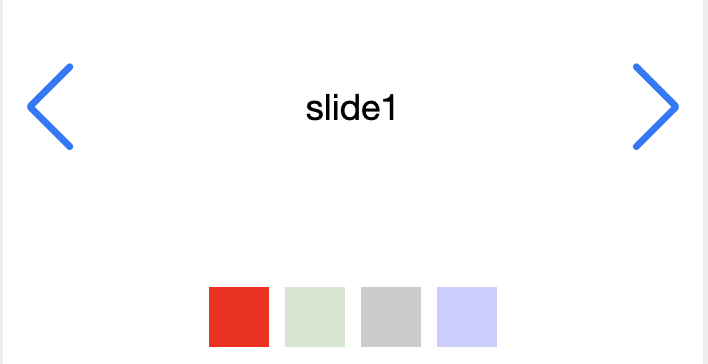
PCの時とスマホの時で、構造を変えることってできるの? 例えばこんな感じのデザインの時。PCの時は、左と右で2分割。SPの時は、右の青色を挟むようにして並べる。 「村上春樹」と「海辺のカフカ」は親要素があるので、SPで分割できない。どうすれば良いん... -

[css]テキストエリアのリサイズのデザインを変える方法
テキストエリアのリサイズボタンのデザインを変えたい。 テキストエリアを伸ばしたり縮めたりする機能であるリサイズ。下記のように右下のデフォルトのボタンから縮めることは可能です。 See the Pen Untitled by 勇飛高松 (@ngcorrsc-the-solid) on CodeP... -

[js基礎⑤]インプット要素をコピーする方法
今日はjs基礎の5回目です。今回のテーマは「要素をコピーする方法」です。 ボタンを押すとinput要素がそのままコピーされるページってありますよね。今回はその方法について解説します。 【コード実装例】 下記が実装例です。「Result」タブから追加ボタン... -

[js基礎④] JavascriptでFAQをふわっと開きたい。
今回で4回目となったjs基礎シリーズ。今回はFAQをふわっと開閉させる実装です。以前の記事で、単純にボタンクリックで開閉する実装は紹介しました。仕組みとしてはこれで良いのですが、動きがカクカクとしいてなんかダサい。ということで今回は開閉時にふ... -

[Raycast] ボタン一つで複数のサイトを開く方法。Mac向け
今回はRaycastで便利だと思ったコマンドを紹介します。ズバリ「ボタンひとつで複数のサイトを開く方法」についてです。Raycastの基本機能クイックリンクでは基本的に一つのサイトしか開けません。例えば自分は技術ブログを作成するときに、「WordPress」「... -

[js基礎③] JavascriptでFAQを作る方法
今回で3回目のjs基礎。今日はこれまた頻出のFAQの作り方を説明します。FAQは多くのWebサイトに配置されるため、頻出で使います。仕組みを理解すれば、素早く実装できるのでおすすめです。 【FAQの作り方】 さて早速FAQの作り方です。 See the Pen Untitled... -

[js基礎②]クリックしてモーダルを開閉する実装
昨日はボタンをクリックしたら、テキストの色を変えるという実装を紹介しました。今回はそれを応用して、ボタンをクリックしたらモーダルを開くという処理をします。ヘッダーのハンバーガーメニューや、画像の詳細などでモーダルはよく使うので、参考にな... -

[js基礎]クリックしたらテキストの色が変わる実装
最近Javascriptでの実装が増えてきました。ということでアウトプットも兼ねて、jsについてまとめます。まずは全てのベースとなる、ボタンをクリックしたらテキストの色を変えるよ〜〜 【ボタンクリックでテキストの色変えるよ〜〜】 See the Pen Untitled ... -

EJSで出力したHTMLに変な空白ができるのを解決
EJSは静的コーディングをパーツ分割できる超便利な仕組みです。 EJSを使ってて最近ぶつかった疑問。HTMLに出力した時になんか変な空白改行ができてる。↓こんな感じ。 <ul class="sidebar-menu__list"> <li class="sidebar-menu__item"> <a hre...