-

[HTML/CSS]テキストの左右に均等に直線を引く方法
今日はテキストの左右に均等に直線を引く方法について解説します。タイトルとかで下記の画像のようなデザインってよくありますよね。 ポイントはテキストの長さが変わっても、左右均等で自動調整すること。 実装としてはすごく簡単なので解説します。 【実... -

なぜEJSを使うとコーディングが楽しくなるのか③ buttonカスタマイズ編
静的コーディングが圧倒的に楽になる、EJS。前回までで、forEachとheaderの共通化についてまとめました。 第3回目の今日は、Web制作必須のbuttonの効率化です。全ページで使うbuttonだけど、場所によってテキストが変わったり色が変わったりと面倒。これを... -

なぜEJSを使うとコーディングが楽しくなるのか② header共通化編
静的コーディングが圧倒的に楽になる、EJS。前回は、forEach文で同じ要素を繰り返す方法についてまとめました。 https://yuhi-web.com/2024/12/18/ejs%e3%82%b3%e3%83%bc%e3%83%89%e8%a8%98%e8%bf%b0%e9%87%8f%e3%81%8c3%e5%88%86%e3%81%ae1%e3%81%ab%e3%8... -

[js基礎11] パスワード入力で、文字の表示/非表示を切り替える方法
パスワード入力で文字の表示非表示を切り替えれるようにしたい。 ↓パスワード入力には右端の目のアイコンをクリックすると、 表示非表示を切り替えれるボタンがあります。 こちらの実装も想像以上にシンプルで簡単なので、今日は表示非表示について紹介し... -

なぜEJSを使うとコーディングが楽しくなるのか① forEach編
静的コーディングって大変ですよね。特に長いページだと、HTMLの記述量が多くて混乱する。コード量が多くなると修正漏れも出てきて地獄。 自分もずっと悩んでたのですが、EJSを使い始めてからそのストレスがかなり減りました。EJSは、簡単にいうと静的コー... -

[js基礎⑩]ボタンクリックでSNS投稿をする方法
クリックで、ページをSNSに投稿する方法は? ボタンをクリックするとそのページのURL付きで、SNSに投稿できるボタンってありますよね。↓こんな感じのボタン。(Amazonの蟹ですいません。) このSNSボタンを最近実装したので、今日はそれについてまとめます!... -

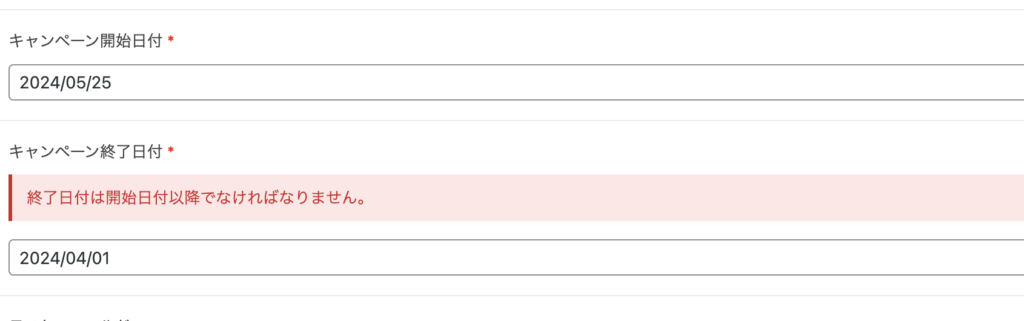
[js基礎⑨]inputが未入力の時に、ボタンが非活性になる。
inputが未入力の時に、ボタンを非活性にしたい。 よく入力フォームとかで、必須項目のインプットが未入力だとボタンがグレー色で動かせないサイトってありますよね。↓こんな感じでグレーアウトされてるボタンです。 今日はjavascriptで、inputが未入力の時... -

[js基礎⑧]モーダルを横からふわっとスライドさせる。
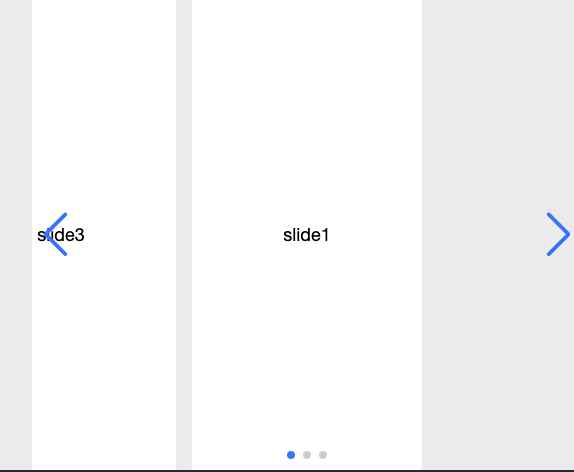
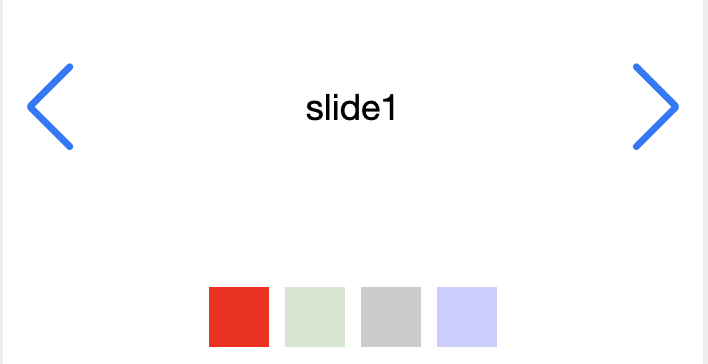
javascriptでモーダルを横からふわっとスライドさせたい。 Webサイトでよくある、ボタンをクリックすると横からふわっとスライドしてくるモーダル。今日はその実装例を紹介します。 【実装例】 さてまずは実装例です。 See the Pen Untitled by 勇飛高松 (... -

[js基礎⑦]スクロールしたらヘッダーの色が変わる実装
スクロールしたらヘッダーの色が変化する実装をしたい。 今日はサイト制作でよく出てくる、画面をスクロールしたらヘッダーの色が変化する実装についてです。 初見だと少し難しく感じますが、意外とシンプルに実装できます。 【実装例】 早速実際のコード... -

[js基礎⑥] textareaに文字数カウントをつける。
textareaに文字数カウントをつけたい。 画像のように入力する度に文字数がカウントされる実装。 初見だと悩んでしまう実装ですが、Javascriptを使えば結構簡単に実装できます。今日は文字数カウント機能についてまとめます。 【実装例】 早速実装例です。R...