未分類– category –
-

swiperでスライドショーを作る方法を解説
javascriptでスライドショーってどうやって作るんだろう?? ↓こんな感じで、画像が切り変わるデザインはよくありますよね。 これはswiper.jsというjavascriptのプラグインを使えば簡単に実装できます。 【swiper.jsの使い方】 swiperを使う方法は、以下二... -

animateメソッドで、アニメーションをつける方法(javascript)
javascriptでアニメーションを実装する方法を知りたい 今回はjavascriptのanimate()メソッドで、簡単なアニメーションの実装方法を紹介します。 【コード】 まずはシンプルに、boxが上から下に落ちてくるアニメーションです。 右下の「Rerun」または画面リ... -

inview.jsを使ってスクロールアニメーションを作る方法。
画面スクロールをしていくと、画像がふわっと現れたり、テキストの色が変わったりするアニメーションありますよね。 jQueryのinview.jsを使えば簡単にスクロールアニメーションが実装できます。 【inview.jsの設定】 まずはinview.jsを下記githubからダウ... -

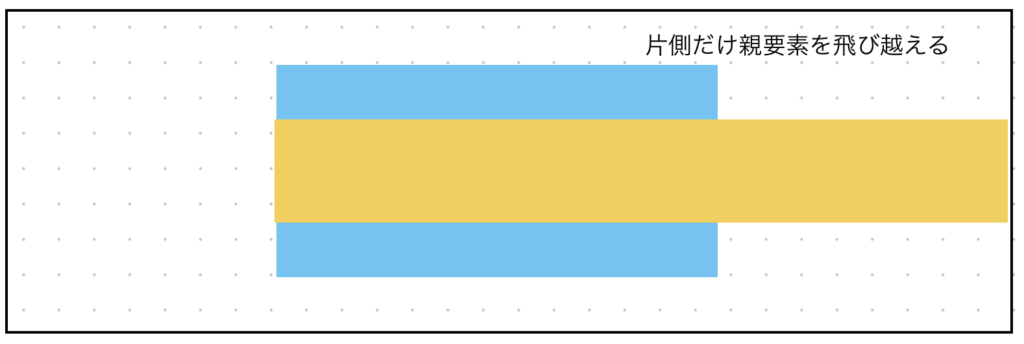
親要素を飛び越えて、片方だけ画面幅いっぱいに広げる方法
↓片側だけ親要素を飛び越えて、画面幅いっぱいになるレイアウトってどうやるんだ??? 初見だと実装方法がわからず、悩んでしまうと思います。 今回はこのレイアウトの実装方法を紹介します。 【実装方法】 See the Pen 親要素を飛び越えて画面幅いっぱい... -

シン・レンタルサーバーでテスト環境にアップロードする方法。
テスト環境にアップロードしてください。 え...。なんだそれ初めて聞いた...。 テスト環境?? アップロード??どこに何を?? 自分もそんなふうに思って焦りました。 今日はテスト環境にアップロードとは具体的に何をすることなのか、どうすれば良いのか... -

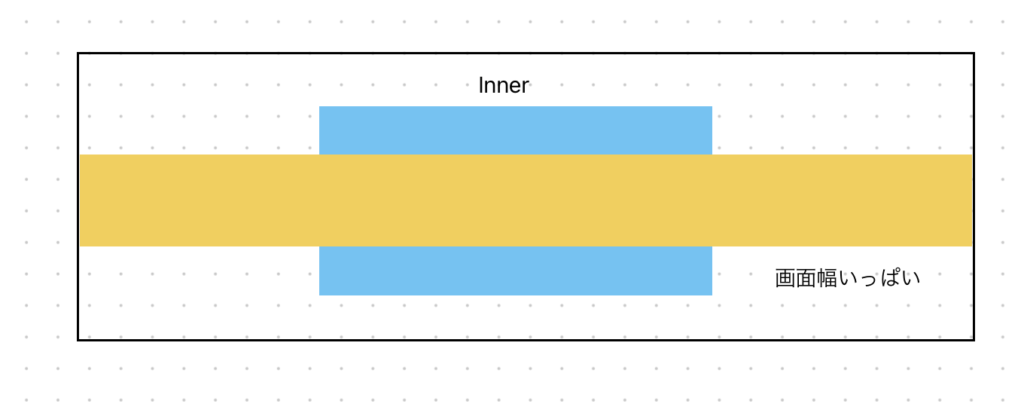
[css]inner幅を飛び越えて、子要素を画面幅いっぱいにしたい時
innerが決まっているけど、その子要素だけ画面幅いっぱいにしたい時ってどうやって実装するのだろう。 下記図のように黄色ブロックは、innerを飛び越えています。この実装が少しややこしい。 そんな時は、 ①widthを100vwにする ②argin-right: calc(50% - 5... -

Web制作は8割挫折するから大丈夫。モチベではなく仕組みを作ろう。
HTMLむずかしすぎる。 本当にこの勉強方法で良いのかわからない。 学習やり切っても、稼げるのか。 こんな風に悩んでいる方いませんか。でも大丈夫です。 なぜならば、Web制作は挫折率9割と言われているほど、そもそも継続が難しいことだから。 今回はどう... -

初めてのWordPressブログ
初めてWordPressを開設した。 記念すべき一記事目だ。
12