未分類– category –
-

[css]PCとスマホでレイアウトの構造を変える display: contents;
PCの時とスマホの時で、構造を変えることってできるの? 例えばこんな感じのデザインの時。PCの時は、左と右で2分割。SPの時は、右の青色を挟むようにして並べる。 「村上春樹」と「海辺のカフカ」は親要素があるので、SPで分割できない。どうすれば良いん... -

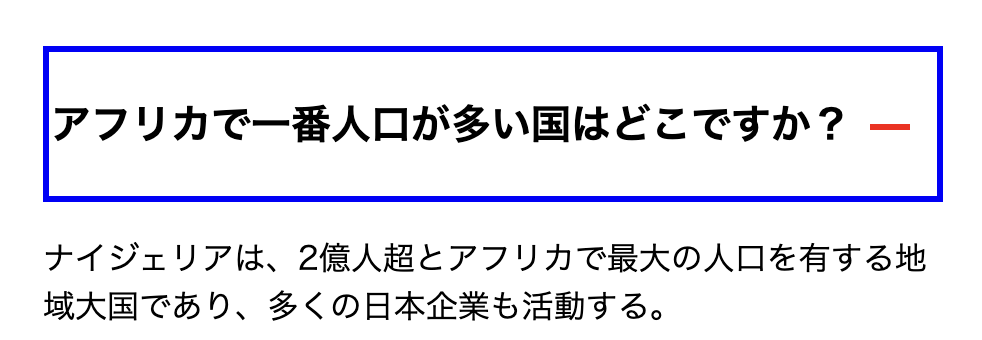
[js基礎③] JavascriptでFAQを作る方法
今回で3回目のjs基礎。今日はこれまた頻出のFAQの作り方を説明します。FAQは多くのWebサイトに配置されるため、頻出で使います。仕組みを理解すれば、素早く実装できるのでおすすめです。 【FAQの作り方】 さて早速FAQの作り方です。 See the Pen Untitled... -

Jqueryで特定のタブが開いた状態でページ遷移をする方法。
ページ遷移した時に特定のタブが開いた状態にしたい。 今回はURLのハッシュ値を使って、画面遷移時に特定のタブを開いた状態にする方法を紹介します。 【実装方針】 まずは実装方針の確認です。 ①まずは該当のリンクのURLの末尾にハッシュ値を振り分けます... -

functions.phpでjsが読み込まれないの解決方法。wp_footerちゃんと書いてる??
wordpressで使うfunctions.php そこに記述したjsがなぜか読み込まれなくて詰まったので原因をまとめます。 原因は「<?php wp_footer(); ?>の記述漏れ」でした。 【<?php wp_footer(); ?>の記述漏れ】 wordpressでオリジナルテーマを作成するとき... -

FAQでよく見る、クリックで開閉するアニメーションの作り方
FAQで質問をクリックすると、答えがペラッと出てくる実装ってどうやるんだろう。 質問をクリックすると、答えがペラッと出てくるアニメーションってありますよね。 今回は開閉アニメーションの実装方法を紹介します。 【コード】 質問をクリックすると、答... -

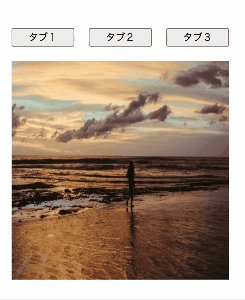
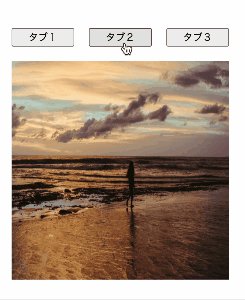
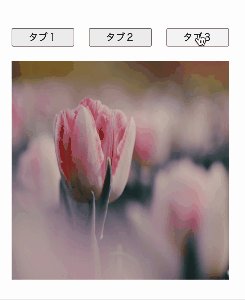
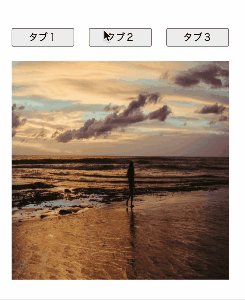
jsでタブを押して、画像やテキストを切り替える方法
タブを切り替えて、表示させるコンテンツを変えたい こんな感じのタブをクリックするとそれに応じた、文章とか画像が表示されるやつ。 今回はタブアニメーションの実装方法をご紹介します。 【コード】 こちらが実際のコードと挙動です。 タブをクリックす... -

CSSでプラスアイコンを作る方法
お問い合わせとかでよく使う、プラスアイコンとマイナスアイコンってどうやって作るんだろう? 質問項目の右端で、クリックするとプラスアイコンとマイナスアイコンが切り替わるサイトってよくあります。 今回は、プラスとマイナスをどうやってcssで表現す... -

gapを使うと面倒な余白調整がすごく楽になるのでおすすめ。
余白調整といえば、paddingとmarginですが、「gap」を使えば楽に調整できます。 ※ただし、display: flex;、もしくは、display: grid;を使っている場合のみ有効なcssです。 実際に使ってみます。 【gapを使った余白調整】 gapを使うとcssを1行加えるだけで... -

レスポンシブに画像を出し分けるpictureタグ
PCとスマホで、違う画像をどうやって出し分けるんだろう? cssで調整するというやり方もあるのですが、pictureタグという便利なHTMLタグがあるのでご紹介します。 【pictureタグの使いかた】 See the Pen pictureタグ by YT (@YT-the-scripter) on CodePen... -

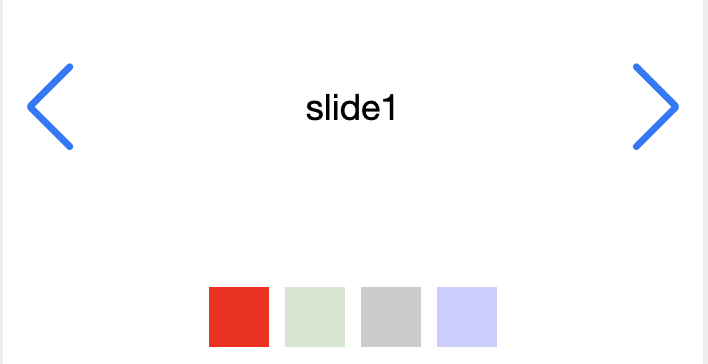
swiperのページネーションボタンをカスタマイズする方法
swiperのページネーションの色と形ってどうやってかえるの? ページネーションの大きさを変えたり、色を変えたり、はたまた画像に差し替えたり。 swiperのページネーションをカスタマイズする方法を紹介します。 【ページネーションの付け方】 まずはシン...
12