Javascript– category –
-

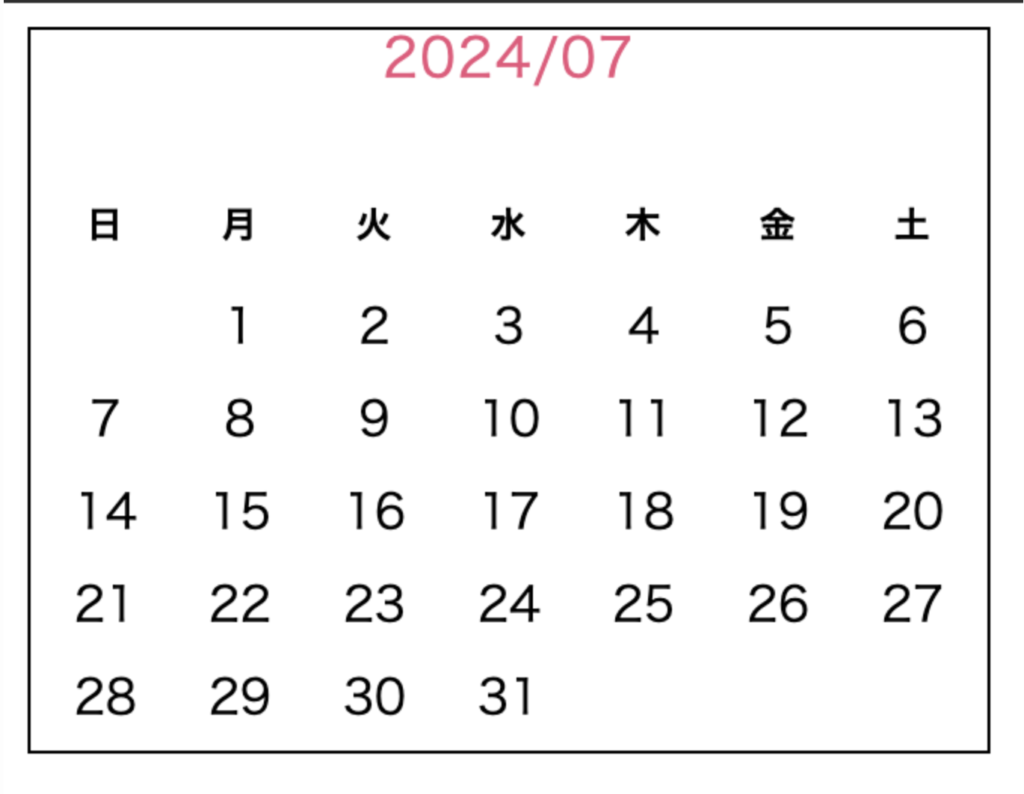
javascriptでブログの投稿カレンダーを作る方法。
javascriptで投稿カレンダーを作りたいけどどうやるの?? 画像のようなカレンダーを作りたいけど、全く実装方法が思いつかない。案件でカレンダーを実装したので、方法をまとめます。 【コード例】 まずは実際のコード例です。 See the Pen カレンダー部... -

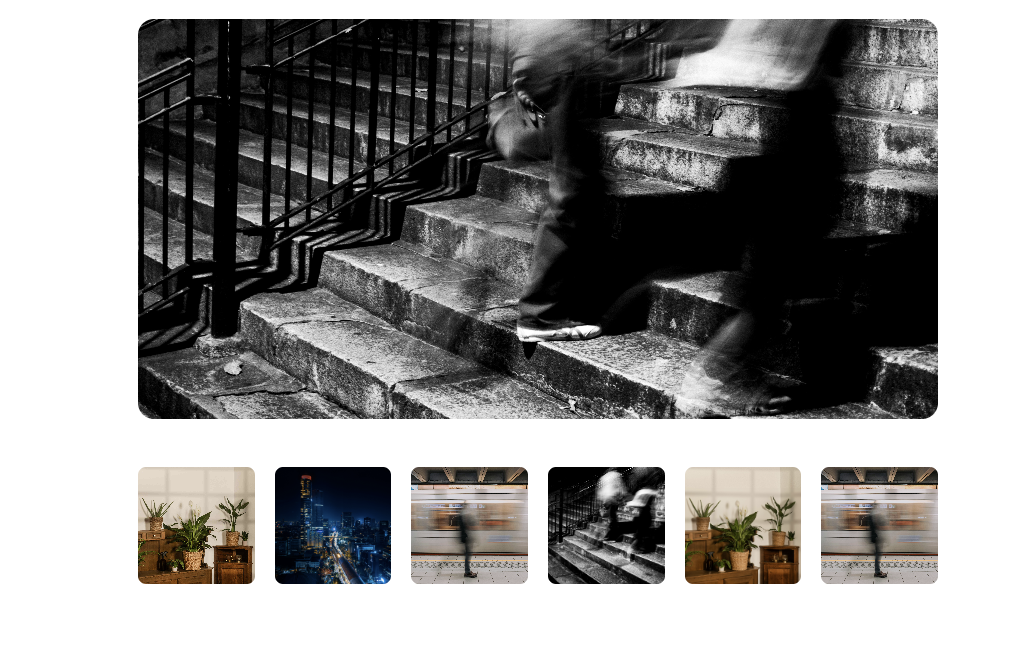
[javascript]サブ画像を選択して、メイン画像を切り替える方法
画像をクリックすると、メイン画像が切り替わる実装をしたい。 ↑上のレイアウトの実装。したの小さい画像をクリックすると、上の大きい画像が切り替わるようにしたい。 初見だと悩みがちですが、jsを使うと意外とシンプルに実装できるで紹介します。 【実... -

[JavaScript vs jQuery]モーダル開閉でコードを比較してみる。
JavaScriptとjQueryってどっち使うのが良いの? JavaScriptとjQuery。どっちを使っても同じ実装は実現できる。 ならどっちを使うのが結局良いの???比較するまでもなく、コードが短くなるのでjQueryの方が便利かなと思うのですが、今日は改めてどれくら... -

セレクトボックスの選択肢によって、テキストを切り替える方法。
セレクトボックスで選択した内容によって、表示テキストを変えたい。 最近セレクトボックスで選択した内容によって、テキストを変えるという実装をしました。 changeイベントを使えば簡単に実装できるですが、少し詰まったのでまとめます。 【実装例】 ま... -

なぜEJSを使うとコーディングが楽しくなるのか② header共通化編
静的コーディングが圧倒的に楽になる、EJS。前回は、forEach文で同じ要素を繰り返す方法についてまとめました。 https://yuhi-web.com/2024/12/18/ejs%e3%82%b3%e3%83%bc%e3%83%89%e8%a8%98%e8%bf%b0%e9%87%8f%e3%81%8c3%e5%88%86%e3%81%ae1%e3%81%ab%e3%8... -

[js基礎11] パスワード入力で、文字の表示/非表示を切り替える方法
パスワード入力で文字の表示非表示を切り替えれるようにしたい。 ↓パスワード入力には右端の目のアイコンをクリックすると、 表示非表示を切り替えれるボタンがあります。 こちらの実装も想像以上にシンプルで簡単なので、今日は表示非表示について紹介し... -

なぜEJSを使うとコーディングが楽しくなるのか① forEach編
静的コーディングって大変ですよね。特に長いページだと、HTMLの記述量が多くて混乱する。コード量が多くなると修正漏れも出てきて地獄。 自分もずっと悩んでたのですが、EJSを使い始めてからそのストレスがかなり減りました。EJSは、簡単にいうと静的コー... -

[js基礎⑩]ボタンクリックでSNS投稿をする方法
クリックで、ページをSNSに投稿する方法は? ボタンをクリックするとそのページのURL付きで、SNSに投稿できるボタンってありますよね。↓こんな感じのボタン。(Amazonの蟹ですいません。) このSNSボタンを最近実装したので、今日はそれについてまとめます!... -

[js基礎⑨]inputが未入力の時に、ボタンが非活性になる。
inputが未入力の時に、ボタンを非活性にしたい。 よく入力フォームとかで、必須項目のインプットが未入力だとボタンがグレー色で動かせないサイトってありますよね。↓こんな感じでグレーアウトされてるボタンです。 今日はjavascriptで、inputが未入力の時... -

[js基礎⑧]モーダルを横からふわっとスライドさせる。
javascriptでモーダルを横からふわっとスライドさせたい。 Webサイトでよくある、ボタンをクリックすると横からふわっとスライドしてくるモーダル。今日はその実装例を紹介します。 【実装例】 さてまずは実装例です。 See the Pen Untitled by 勇飛高松 (...