コーディング– category –
-

gapを使うと面倒な余白調整がすごく楽になるのでおすすめ。
余白調整といえば、paddingとmarginですが、「gap」を使えば楽に調整できます。 ※ただし、display: flex;、もしくは、display: grid;を使っている場合のみ有効なcssです。 実際に使ってみます。 【gapを使った余白調整】 gapを使うとcssを1行加えるだけで... -

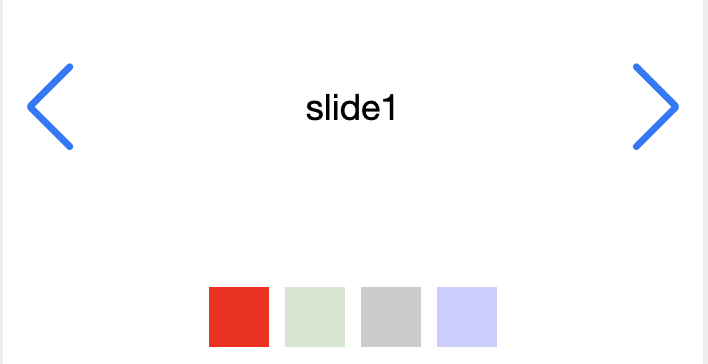
swiperのページネーションボタンをカスタマイズする方法
swiperのページネーションの色と形ってどうやってかえるの? ページネーションの大きさを変えたり、色を変えたり、はたまた画像に差し替えたり。 swiperのページネーションをカスタマイズする方法を紹介します。 【ページネーションの付け方】 まずはシン... -

letter-spacingを使うと少し位置がズレる。text-indentを併用すること。
タイトルにletter-spacingをつけたけど、カンプと比べて若干ずれてしまうのはなんでだろう?? 下記のようなイメージです。 これ実はletter-spacingをつけていることが原因です。 【letter-spacingは後ろにスペースがつく】 letter-spacingは文字の後ろに... -

他の要素に合わせて高さを自在に調整するcss。flex-grow
カード型レイアウトを並べた時に、他の要素に合わせて高さを自動調整できないかな? See the Pen Untitled by YT (@YT-the-scripter) on CodePen. ボタンがガタガタ..... こんな感じのカード型レイアウトで、ボタンの高さを下揃えにしたい時ってありますよ... -

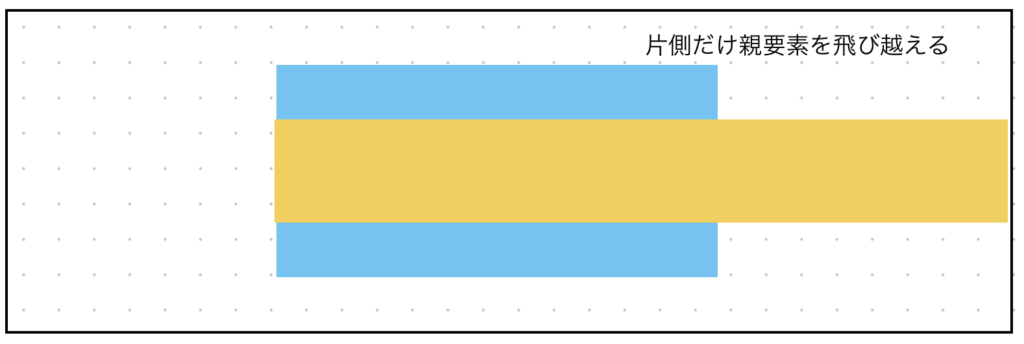
親要素を飛び越えて、片方だけ画面幅いっぱいに広げる方法
↓片側だけ親要素を飛び越えて、画面幅いっぱいになるレイアウトってどうやるんだ??? 初見だと実装方法がわからず、悩んでしまうと思います。 今回はこのレイアウトの実装方法を紹介します。 【実装方法】 See the Pen 親要素を飛び越えて画面幅いっぱい... -

[css]buttonに枠線を付けて立体的にする方法。
buttonの作り方は色々あります。 今回実装したいのはこんな形のbutton。 通常のbox-shadwoと違い、背景色が白色かつ枠線は青色です。 /実装方法 【実装方法】 これはこんな感じで実装できます。 See the Pen Untitled by YT (@YT-the-scripter) on CodePen... -

背景色が中途半端なとこで分かれてる実装は、linear-gradientで解決。
背景色が微妙なとこで分かれているレイアウトってありますよね。 例えばこんなやつ。 このオレンジの背景色はどうやって、設定すれば良いのだろう。 これ、linear-gradientを使えば簡単に実装できます。 【linear-gradientでグラデーションができる】 inne...
12