コーディング– category –
-

[js基礎③] JavascriptでFAQを作る方法
今回で3回目のjs基礎。今日はこれまた頻出のFAQの作り方を説明します。FAQは多くのWebサイトに配置されるため、頻出で使います。仕組みを理解すれば、素早く実装できるのでおすすめです。 【FAQの作り方】 さて早速FAQの作り方です。 See the Pen Untitled... -

[js基礎②]クリックしてモーダルを開閉する実装
昨日はボタンをクリックしたら、テキストの色を変えるという実装を紹介しました。今回はそれを応用して、ボタンをクリックしたらモーダルを開くという処理をします。ヘッダーのハンバーガーメニューや、画像の詳細などでモーダルはよく使うので、参考にな... -

[js基礎]クリックしたらテキストの色が変わる実装
最近Javascriptでの実装が増えてきました。ということでアウトプットも兼ねて、jsについてまとめます。まずは全てのベースとなる、ボタンをクリックしたらテキストの色を変えるよ〜〜 【ボタンクリックでテキストの色変えるよ〜〜】 See the Pen Untitled ... -

EJSで出力したHTMLに変な空白ができるのを解決
EJSは静的コーディングをパーツ分割できる超便利な仕組みです。 EJSを使ってて最近ぶつかった疑問。HTMLに出力した時になんか変な空白改行ができてる。↓こんな感じ。 <ul class="sidebar-menu__list"> <li class="sidebar-menu__item"> <a hre... -

EJSが便利すぎて手放せない。
最近案件でEJSを使用してるのだがこれが超便利だ。特に静的コーディングをやる際には手放せないくらいに効率が上がる。 今日は久しぶりの投稿ということでライトに、EJSの便利さについて語りたい。 【EJSを使うとコーディングが5倍楽になる。】 EJSとは静... -

[jQuery] 目次を自動スクロールする方法
目次を自動スクロールってどうやれば良いんだろう。 前回実装したハイライト機能の実装。一つ問題がそれは本文をスクロールして行った時、目次が見切れてしまうとハイライトが見えなくなってしまうこと。 See the Pen ハイライト機能 by YT (@YT-the-scrip... -

[jQuery] ブログページの目次にハイライト機能を実装する方法
スクロール位置に合わせて、目次がハイライトされる実装をしたい。 zennの目次のように、スクロール位置に合わせてサイドバーの目次のハイライト位置が変わる実装。https://zenn.dev/nondescript/articles/72aabaaeda4e39前回の記事では、本文から目次を動... -

Webサイトに桜吹雪を散らせてみた[particles.js]。
桜吹雪が散るローディング画面を作りたい。 See the Pen 5-6 桜が散る by YT (@YT-the-scripter) on CodePen. ↑こんな感じのローディングアニメーションを作りました。(右下の「Rerun」を押すと、リロードされます。) 実際に実装したサイトをご覧ください... -

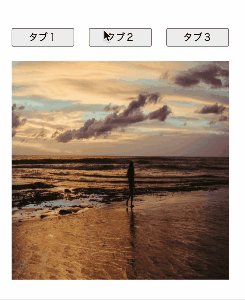
jsでタブを押して、画像やテキストを切り替える方法
タブを切り替えて、表示させるコンテンツを変えたい こんな感じのタブをクリックするとそれに応じた、文章とか画像が表示されるやつ。 今回はタブアニメーションの実装方法をご紹介します。 【コード】 こちらが実際のコードと挙動です。 タブをクリックす... -

CSSでプラスアイコンを作る方法
お問い合わせとかでよく使う、プラスアイコンとマイナスアイコンってどうやって作るんだろう? 質問項目の右端で、クリックするとプラスアイコンとマイナスアイコンが切り替わるサイトってよくあります。 今回は、プラスとマイナスをどうやってcssで表現す...
12