画面スクロールをしていくと、画像がふわっと現れたり、テキストの色が変わったりするアニメーションありますよね。
jQueryのinview.jsを使えば簡単にスクロールアニメーションが実装できます。
inview.jsの設定
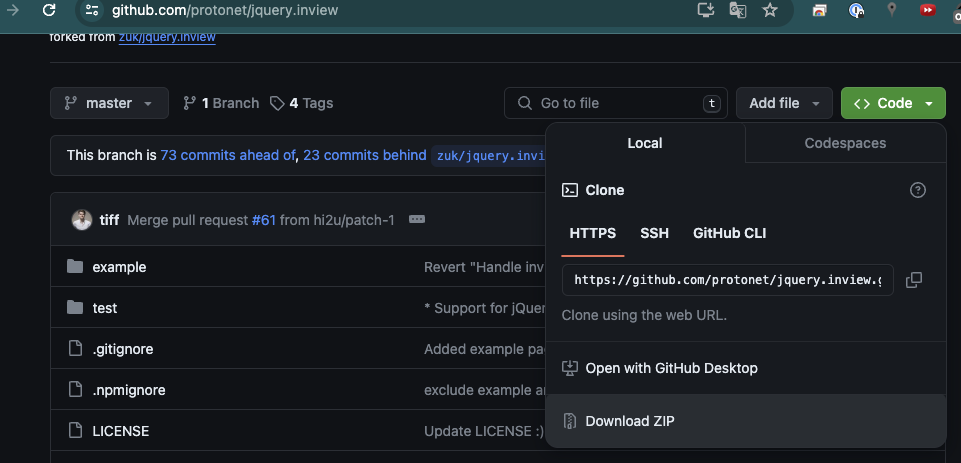
まずはinview.jsを下記githubからダウンロードします。
https://github.com/protonet/jquery.inview
①右端にある緑色の「Code」ボタンを押す
②出現するモーダルで、「Download ZIP」を押下

③ダウンロードされたzipフォルダをクリックして、解凍する。
④フォルダ内の「jquery.inview.min.js」ファイルを指定のディレクトリに設定(自分だとjsフォルダの中)
仕様するファイルは「jquery.inview.min.js」だけです。jquery.inview.jsと比べて、コメントアウトなどを省略した軽量版です。
⑤下記のscriptタグをheadに設置
<script defer src=”./assets/js/jquery.inview.min.js”></script>
以上でinview.jsを使用できます。
inview.jsでスクロールアニメーション
まず実装結果です。Result画面をスクロールすると、画像が表示されます。
See the Pen inview.js by YT (@YT-the-scripter) on CodePen.
コード解説
$(function () {
$(".scroll-img").on("inview", function () {
$(this).addClass("is-active");
});
});上記で.scroll-imgが画面に現れたときに、「is-active」というクラスを「.scroll-img」に追加できます。
.scroll-img {
margin-top: 500px;
width: 300px;
height: 200px;
opacity: 0;
transform: translateX(-200px);
transition: opacity 1s ease, transform 1s ease;
}
.scroll-img.is-active {
opacity: 1;
transform: translateY(0);
}上記CSSのうちポイントはopacity。
初期値がopacity: 0;で、is-activeが追加された段階で、opacity: 1;となり表示されるという仕組みです。
以上です。










コメント