tableタグにborder-radius(角丸)を付けられないけどなんで?
tableタグのborder-radiusは実は単純には付けられず、沼りポイントです。
角丸付きのtableを作りたいのに思い時間がかかって知った人も多いのではないでしょうか。
原因としてはデフォルトでよく設定する、「border-collapse: collapse;」にあります。
今日はtableタグにどうやったら角丸をつけられるのかをまとめます。
原因はborder-collapse: collapse;にある。
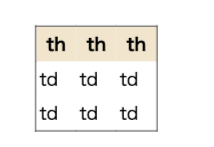
さて下記の実装はシンプルなテーブルです。。
tableタグにborder-radiusを付けてるのに、反映されておりません。
See the Pen collapse by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
原因は下記の記述にあります。
border-collapse: collapse;この記述はテーブル間の隙間を埋めるために、よく使われるcssです。
1行でテーブルの形を整えられるため、シンプルなレイアウトの場合はおすすめです。
ただ問題は角丸がつかないこと。
border-collapse: collapse;は、テーブル間の余白をなくすプロパティのため、
単体でcssを当てることが難しくなります。
border-collapse: sepalate;を使う。
対策としてborder-collapse: separate;を使います。
See the Pen Untitled by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
今回は角丸がテーブルにつきました。
実装のポイントは3つです。
①border-collapse: sepalate;を使う。
border-collapse: separate; この記述でセルの間の境界線が独立し、各タグにcssを当てることができます。
②border-spacing: 0;
border-spacing: 0;この記述でセル間の隙間を埋めます。
③tableとth、tdにそれぞれ角丸をつける。
table {
border: 1px solid #595959;
border-radius: 10px;
border-collapse: separate;
border-spacing: 0;
}
/* 角丸指定 */
th:first-child {
border-top-left-radius: 9px; /* 左上 */
}
th:last-child {
border-top-right-radius: 9px; /* 右上 */
}
tr:last-child td:first-child {
border-bottom-left-radius: 9px; /* 左下 */
}
tr:last-child td:last-child {
border-bottom-right-radius: 9px; /* 右下 */
}全体を囲っているtableタグにborder-radius: 10px;を指定。
それだけだとth とtdが飛び出るので、それぞれ以下の位置に角丸をつける。
・最初のthの左上
・最後のthの右上
・最後のtrかつ、最初のtdの左下
・最後のtrかつ、最後のtdの右下
ここまででテーブルに角丸をつけれました。
まとめ
今回はtableタグにborder-radius(角丸)を付けられない時の対処法についてまとめました。
原因は、デフォルトでよく指定する「border-collapse: collapse;」にあります。
「border-collapse: sepalate;」を指定することで角丸の設定ができます。
以上です。
もしも質問などあれば、コメント欄かXのDMよりお気軽にご連絡ください。










コメント