pxからremに一括変更したいけどめんどくさすぎる。
pxで実装してたサイトをremに変換するという対応をしました。
エディタで検索をかけると、pxを使ってた箇所は480箇所。
これをremに変えるのは流石にしんどすぎます….
ということで正規表現を使って一括変換をしたので、今日はそれをシェアします。
正規表現とは
まず正規表現とは、文字列を検索したりチェックするときに使う表現のことです。
お問い合わせフォームの入力チェックでよく使われます。
例えば電話番号は、「000-0000-0000」という形式です。
ひらがなが入ってたり、ハイフンが3つ入ってる場合は除外したい。
その際に使うのが正規表現です。
電話番号だとこんな感じ。
^0\d{2,3}-\d{3,4}-\d{4}$
この正規表現を使えば、pxだけを抽出してremに変換するということができそうです。
pxを抽出し、remに変換する。
今回はvsコード(or cursol)を使って置換します。
ゴール:px表記をrem()の記載にする。
ex: 14px→rem(14)
※rem()はpxをremに変換する自作関数です。自身の環境に合った値にしてください。
今回は正規表現の例なのでこの値で進めます。
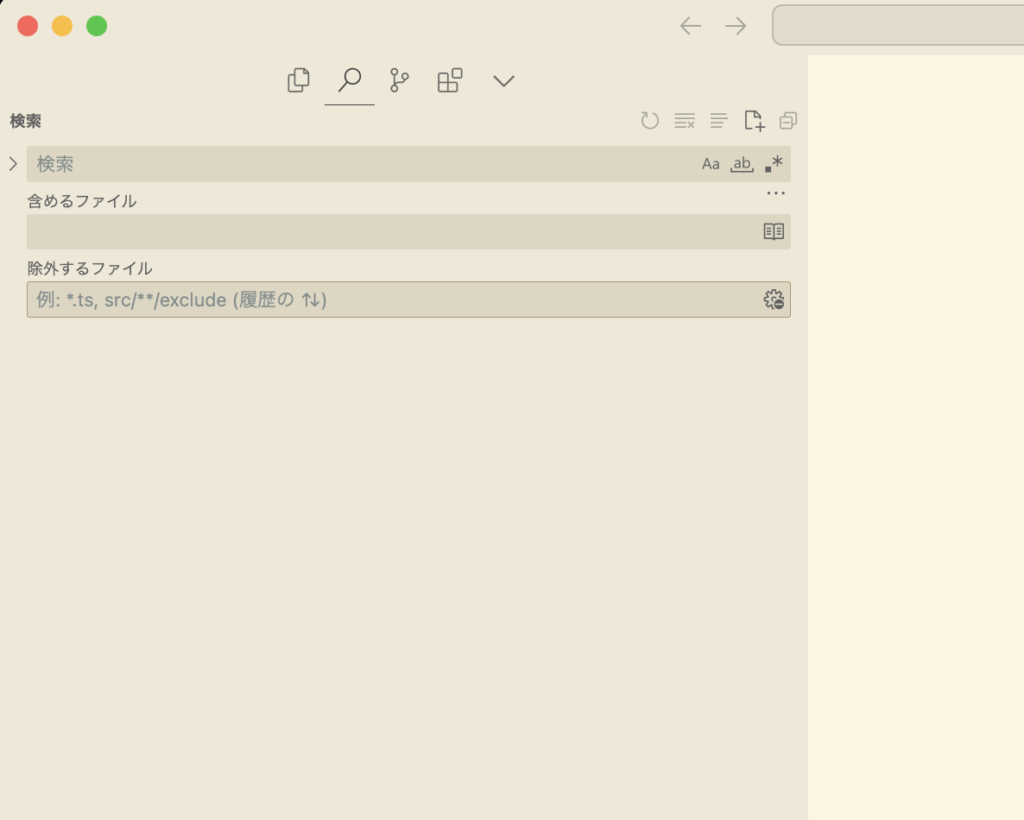
①vsコード(cursol)の検索と置換を開く
キーボードショートカット:Ctrl + Shift + F(Windows)または Cmd + Shift + F(Mac)。

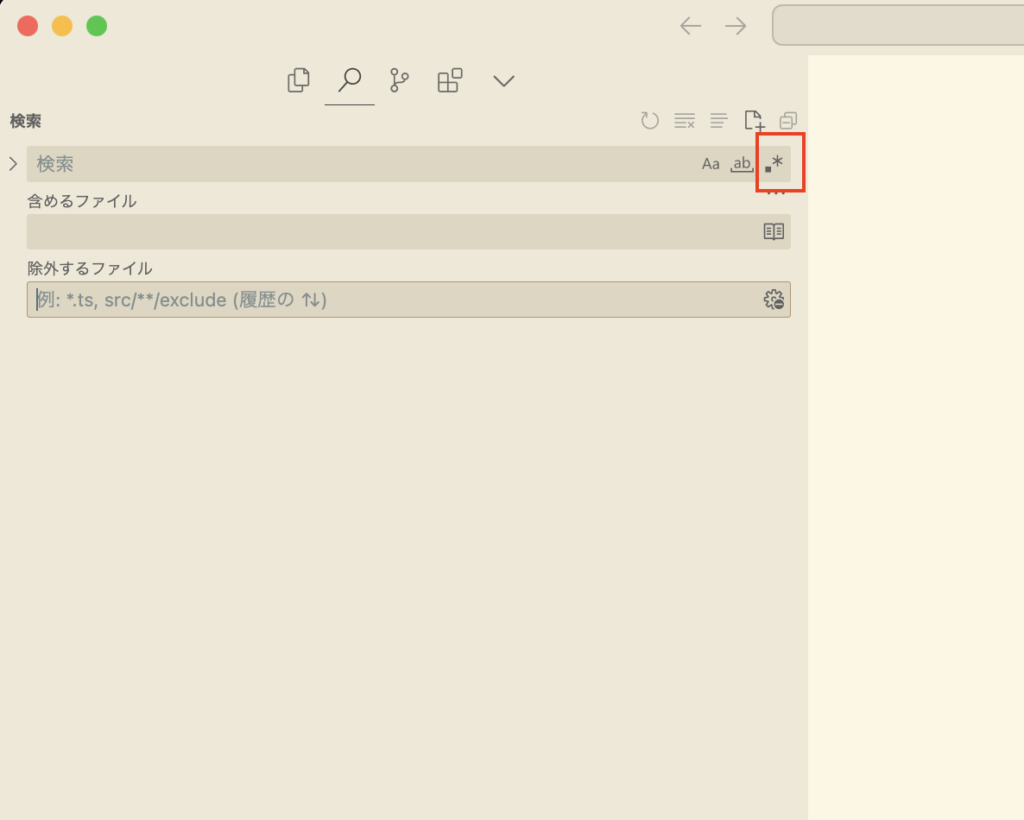
②正規表現を有効にする
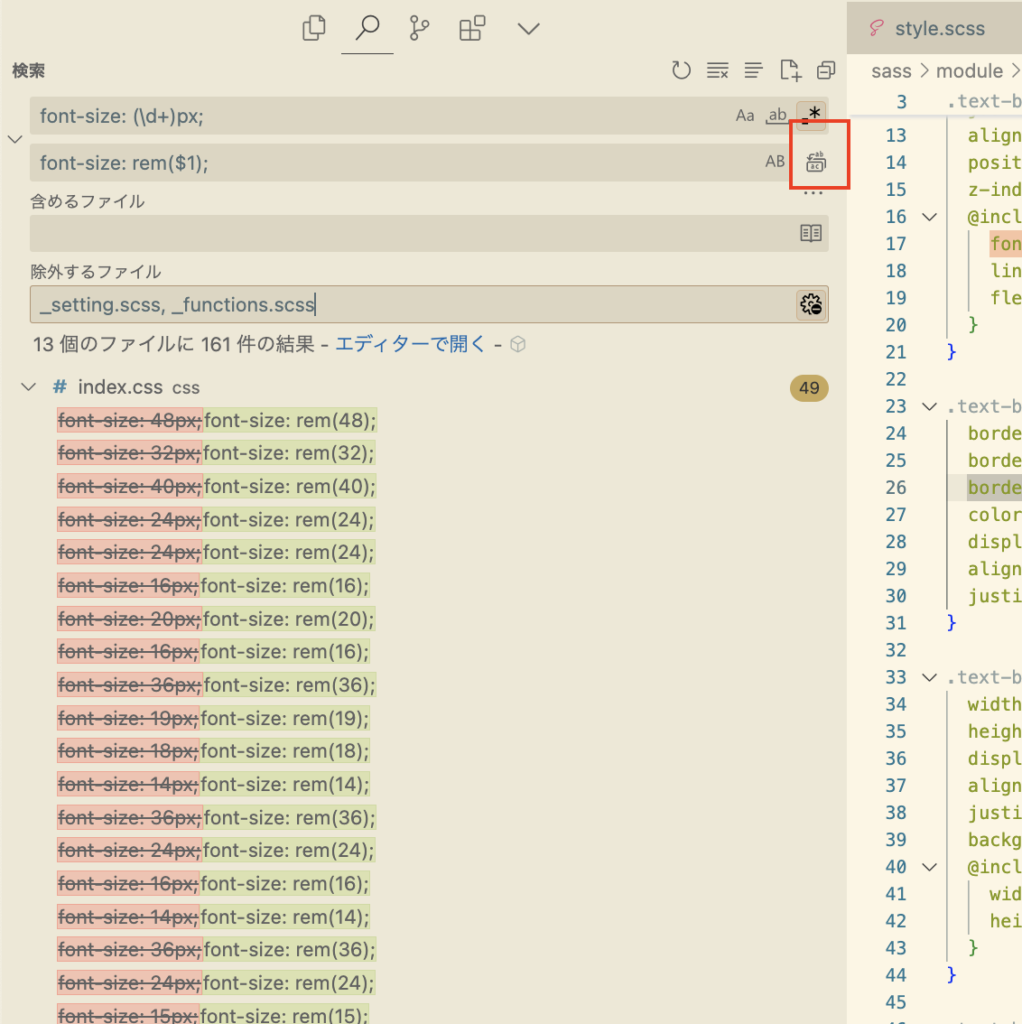
検索バー右の .* アイコンをクリックして正規表現モードを有効にします。
↓赤枠部分

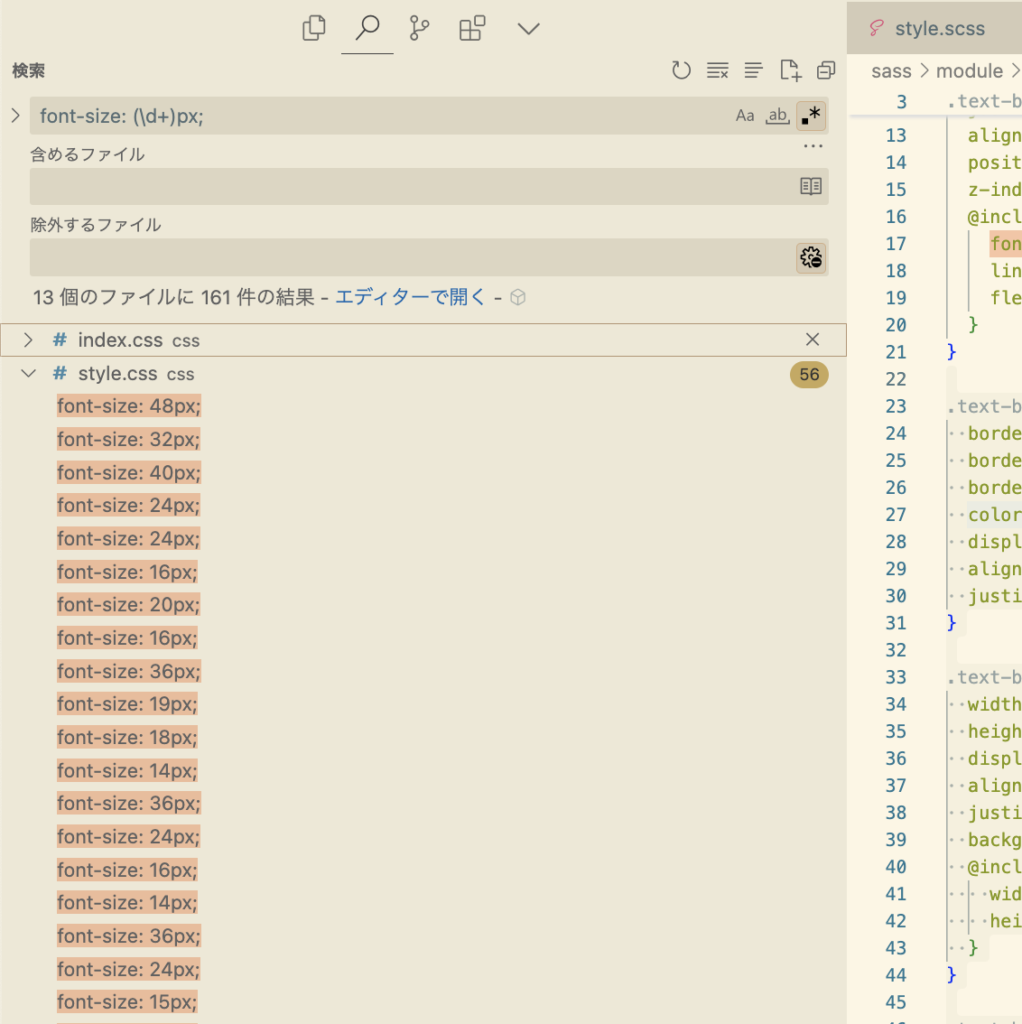
③検索パターンを入力
今回はシンプルに、font-sizeを変えます。
font-size: (\d+)px;
(\d+)px;
↑上記の正規表現は、(数字の一つ以上繰り返し)px という意味です。
\d = 数字
+ =1つ以上の繰り返し
なので、font-size: (\d+)px; とは「1~999…の数字とpxを含む」という意味になります。
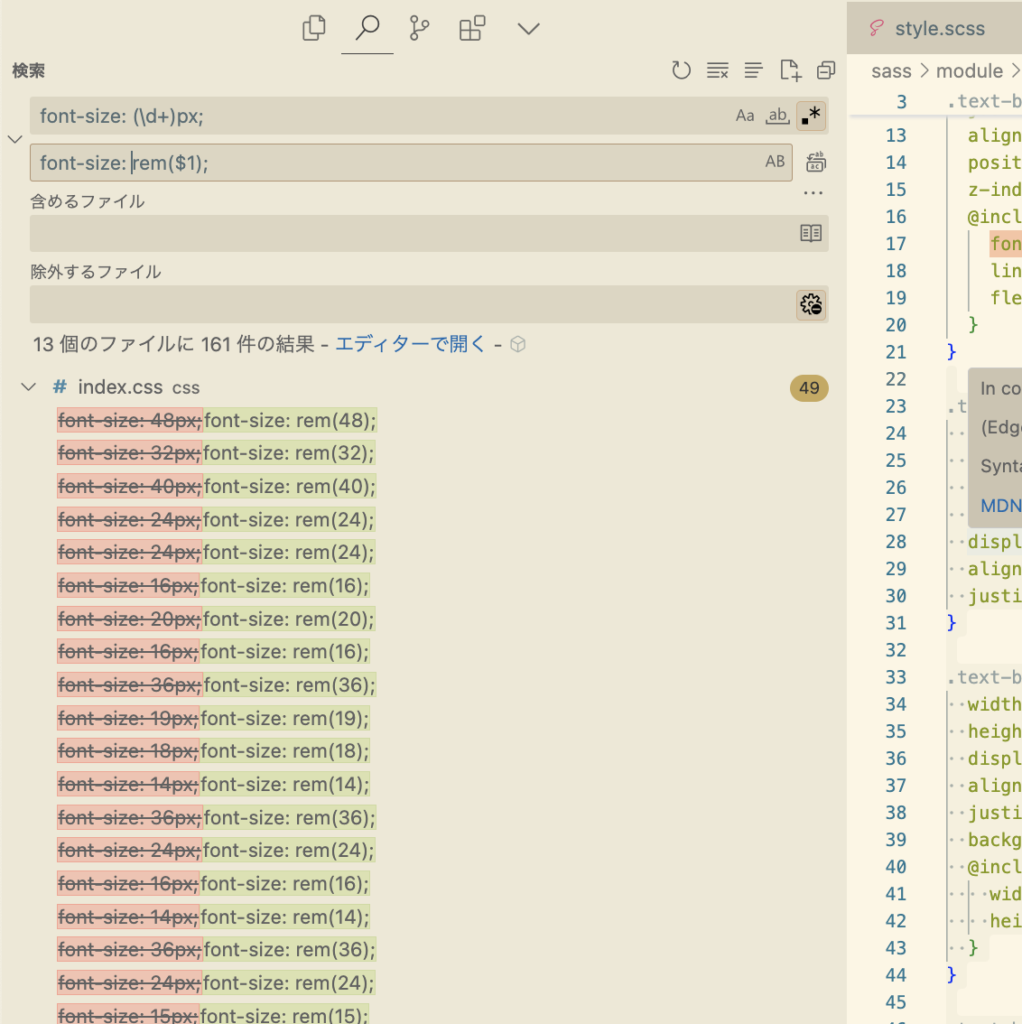
④検索パターンを入力
font-size: rem($1);
font-size: rem($1);
$1の部分に、検索でヒットした文字を代入できます。
今回はfont-size: (\d+)px;というパターンで検索しました。
この()で囲まれた(\d+)が($1)に代入されます。
⑤除外ファイルを設定して、実行する。
最後に置換したくないファイルを選択します。
例えば、function.scssや、setting.scssは除外しないとバグにつながります。
この状態で下記画像の赤枠にあるボタンを押して一括置換ができます。
(念の為実行前に対象ファイルの確認は忘れずに。)

これで全ての、px指定のfont-sizeをrem()の形式に変換できました。
他にも便利な正規表現
前章では シンプルにfont-sizeを置換する方法を紹介しました。
次に範囲を広げた置換方法を紹介します。
- 小数点とマイナスを含める
font-size: (\d+)px;ではマイナスや小数点は含めれません。
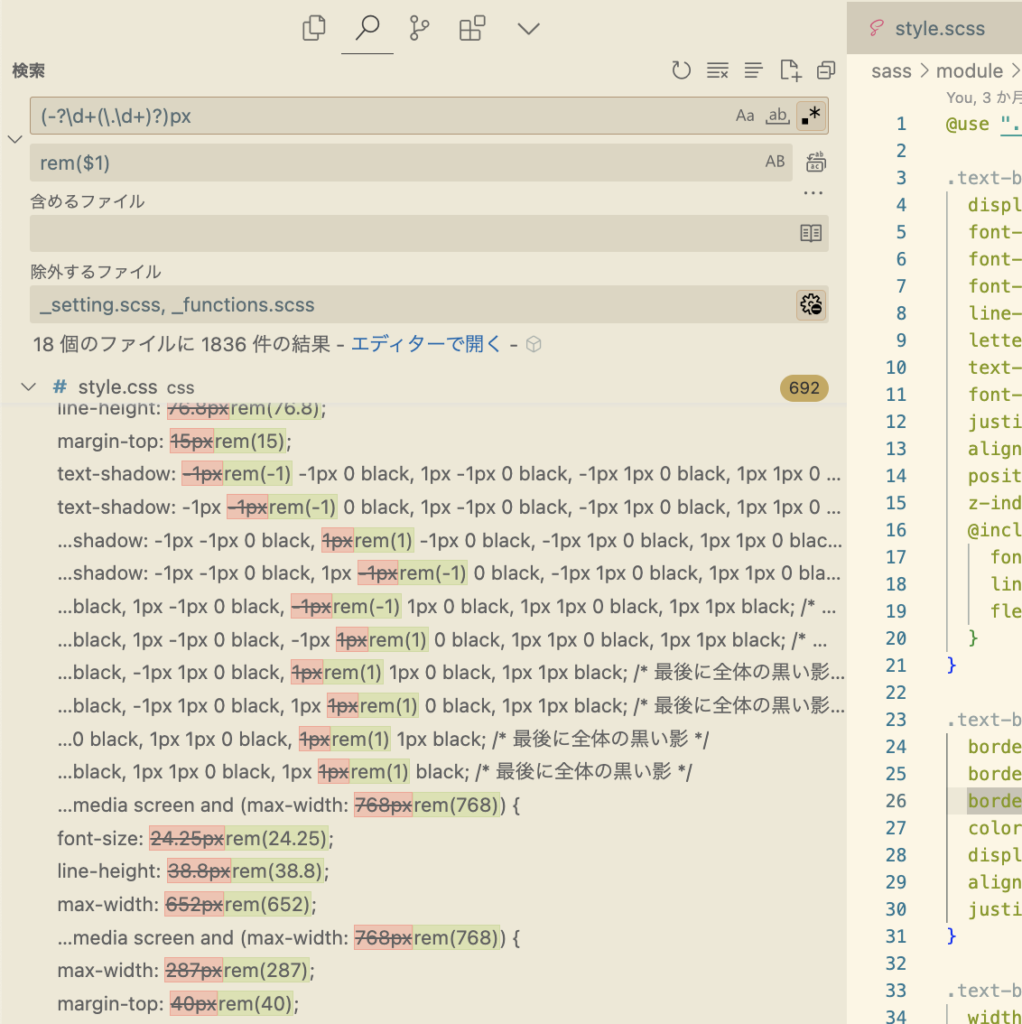
font-size: (-?\d+(\.\d+)?)px;(-?\d+(\.\d+)?)
↑これで「-」「小数点以下」を含む数字という表現になる。
・-?
→「-」がある場合も検索対象になる。「?」は直前の文字が0回または1回
なのでマイナスがあってもなくても対象にする。
・\d+
→「\d」は一つ以上の数字。「+」は一回以上の繰り返し。
なので1~999…までの全ての数字が対象
・(\.\d+)
→この部分は小数点以下を表現
「.\」小数点を検索
「\d」数字
「+」1つ以上の繰り返し
なので小数点以下の数字が対象
・()?
直前の部分が0回または1回ある。
つまり小数点がある場合は取得し、ない場合は取得しない。
これを使えば、全ファイルのpxを一括でrem()に置換できます。
置換対象:(-?\d+(\.\d+)?)px
置換方法:rem($1)

以上で一括置換の方法について解説しました。
※ちなみに文字列のパターンが難しく感じるかもですが、chatGPTに相談すればすぐ出てきます。
まとめ
pxからremに変換、もしくはremからpxに変換というパターンもあるかもしれません。
もちろん最初からバシッと仕様を決めて進めるのが良いのですが、色々な都合でやり直しをする場合もあります。
その場合に一つ一つを手作業で変換すると、時間がかかるしミスも発生します。
そんな時の手助けに「正規表現」という言葉を覚えていると、楽に作業ができます。
もしも質問などあれば、コメント欄かXのDMよりお気軽にご連絡ください。







コメント