テスト環境にアップロードしてください。
え…。なんだそれ初めて聞いた…。
テスト環境??
アップロード??どこに何を??
自分もそんなふうに思って焦りました。
今日はテスト環境にアップロードとは具体的に何をすることなのか、どうすれば良いのかを説明します。
テスト環境にアップロードとは
テスト環境にアップロードとは、URLを知っている人なら誰でもサイトにアクセスできるようにすることです。
ファイルをいちいち共有して、各個人のPCにダウンロードしてサイトをテストするのは面倒ですよね。
なので制作したHTMLやCSSをサーバー上にアップロードしてテストしやすくするのです。
テスト環境に必要なものは、サーバーとドメインの2つが必要
サーバーへのアップロードに必要なものは、①サーバーと②ドメインです。
サーバーとは、データを保管するための倉庫みたいなものです。
サーバーにHTMLやCSSを保管することで、誰でもURLを入力すればサイトにアクセスできます。
ドメインとは Web サイトの URL に含まれてる www 以下の部分です。
例えば自分のブログですと、「https://yuhi-web.com」 のうちyuhi-web.comという部分がドメインです。
こちらはネット上の住所みたいなもので、これがないとさホームページを設置することができません。
というように、サーバーにアップロードを行うためには、サーバーとドメインが必要です。
サーバーの選び方
サーバーは色々な種類があり迷いがちなところです。
優柔不断な自分は、どのサーバーを使うのかということに時間をかなり溶かしてしまいました。
結論としては、シン・レンタルサーバーかエックスサーバーのどちらかを選択すれば失敗はないと思います。
自分はしょーごさんのブログを参考に、シン・レンタルサーバーで契約しました。
実務で頻出のエックスサーバーと同様の管理画面、無料ドメインがもらえるという2点から、おすすめできるサーバーです。
シン・レンタルサーバーの契約方法、ドメインの取得方法について詳しくはしょーごさんのブログに記載されているのでご参考ください

ファイルをサーバーにアップロード
次にファイルをサーバーにアップロードします。
アップロード方法は大きく分けて2つあります
①サーバーのファイルマネージャーを使ってアップロード
②FTPツールを使ってアップロード
今回は実務でも頻出のFTPツールを使ったアップロード方法をご紹介します。
FTPツール「FileZIla」のダウンロード
FTPツールとは、ローカルのHTMLやCSSファイルをサーバーにアップロードするためのツールです。
一番有名なもので、FileZillaとというものがあります。
今回はこちらを使ってアップロードします。
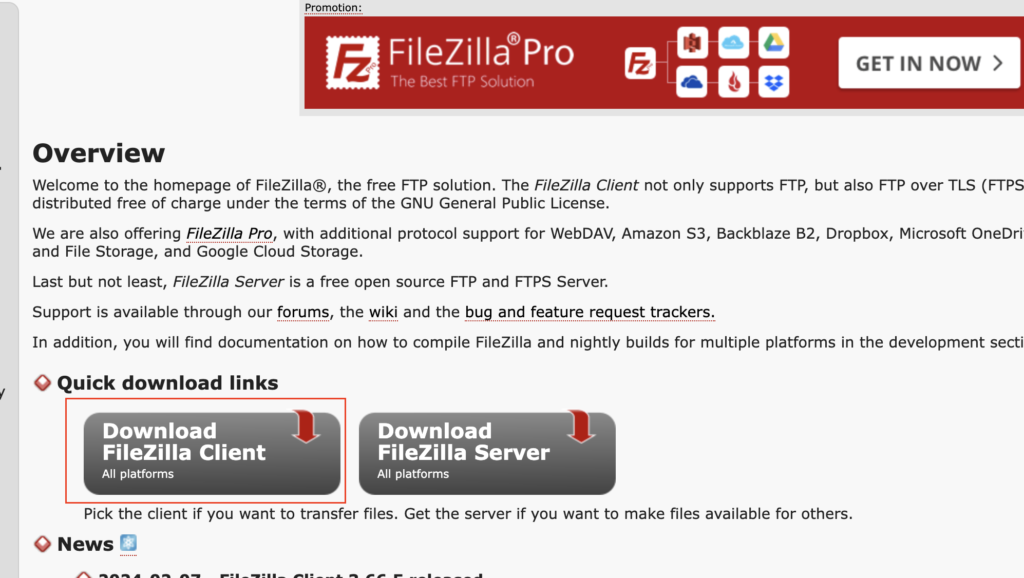
まずはこちらからFileZilaをアップロードしてください
2つあるうちの、「FileZila client」をダウンロードします。

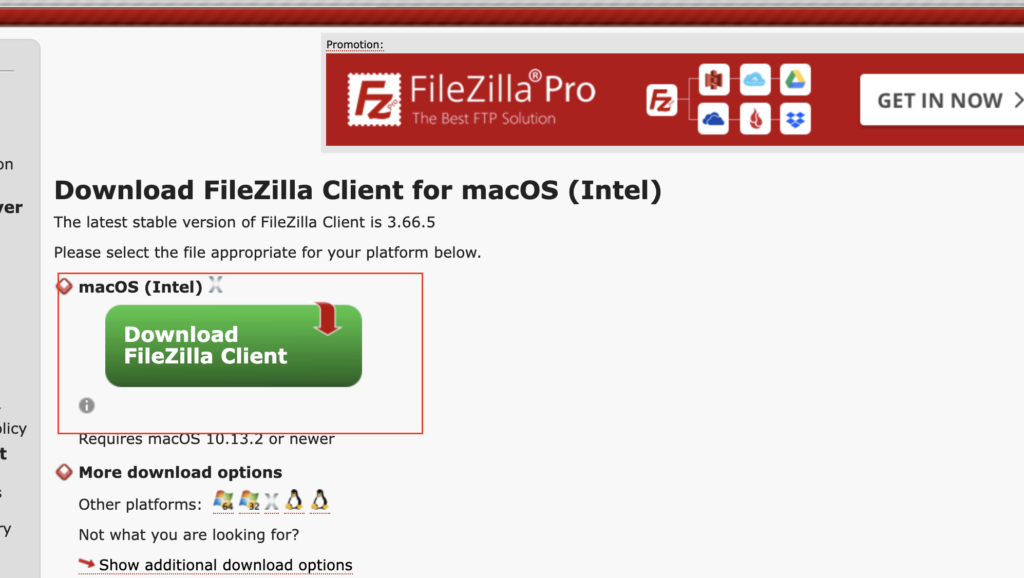
クリックすると次に、緑色のダウンロードボタンがあるのでそれをクリックします。

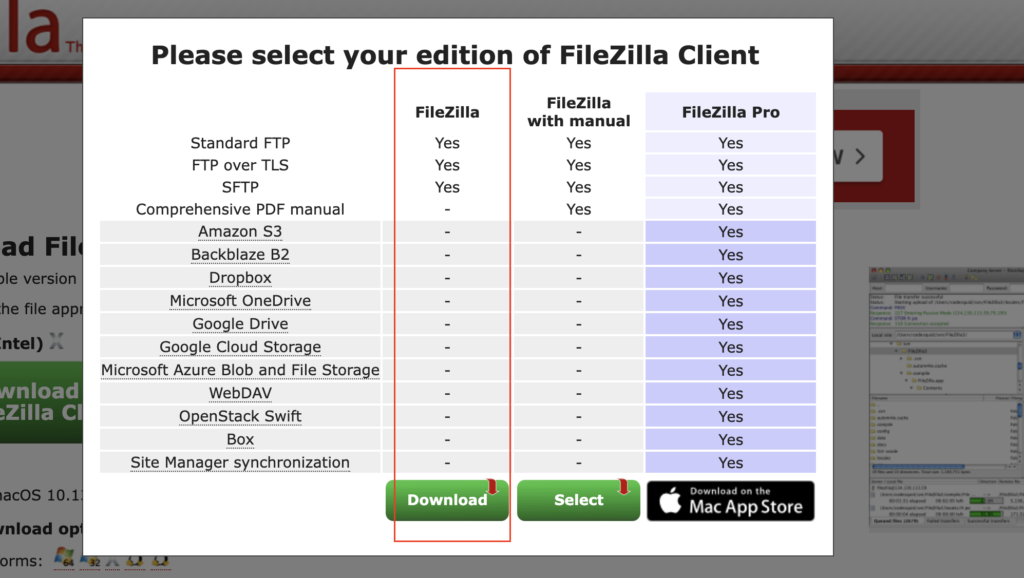
最後に一番左のボタンをクリックすればダウンロードが始まります。

サーバーと連携させる
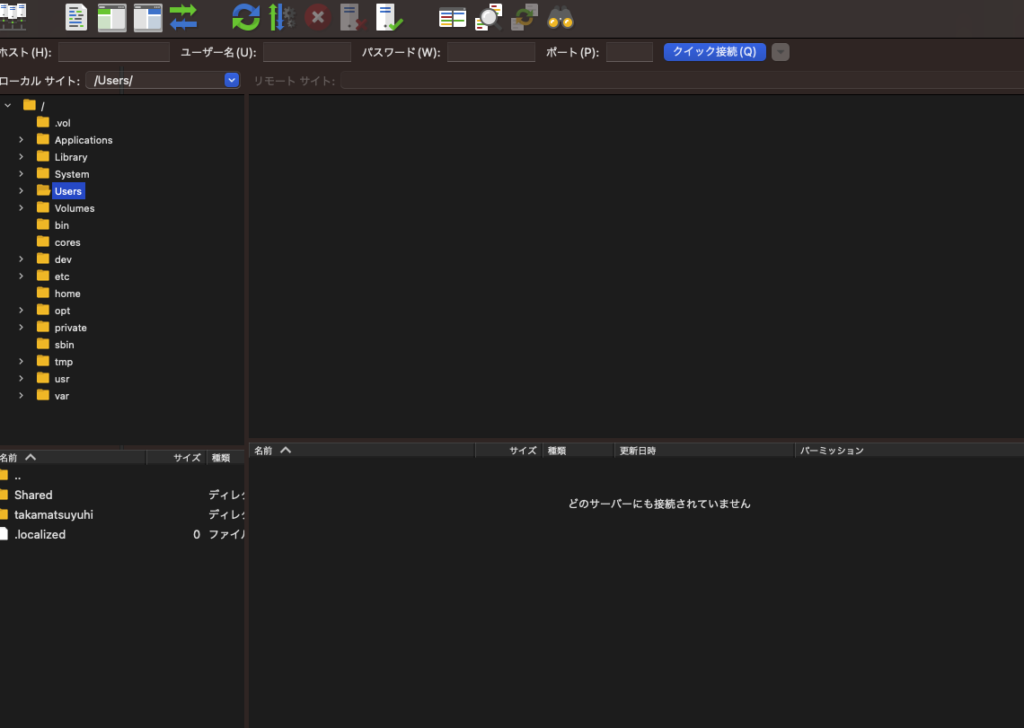
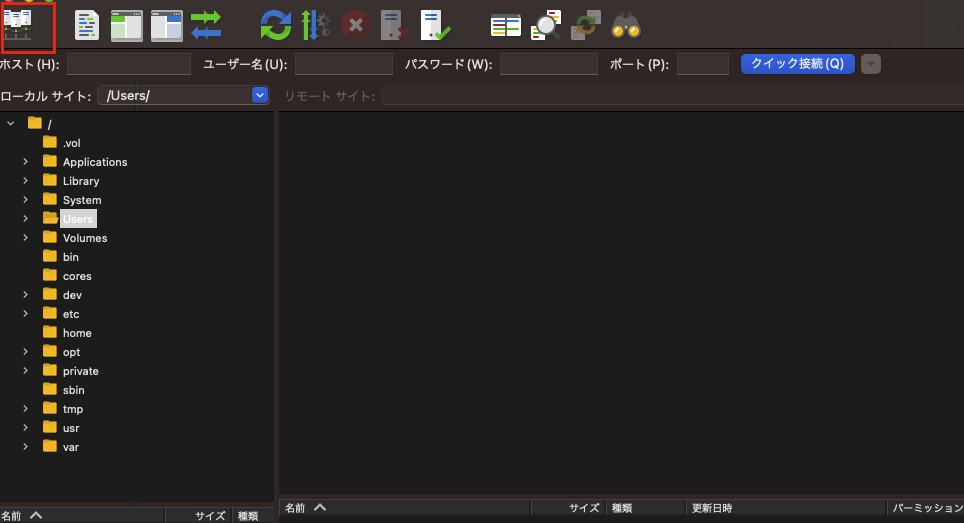
ダウンロードしたFIleZIlaを解凍して、セットアップを進めると下記のようなFileZIlaの管理画面を使うことができます。

左側のディレクトリ群は、自分のPCのローカル環境を示しています。
まずは自身で契約したサーバーに接続する必要があります。
今回はシン・レンタルサーバー、エックスサーバーの管理画面を元に接続をします。
シン・レンタルサーバー、エックスサーバーの管理画面にアクセス
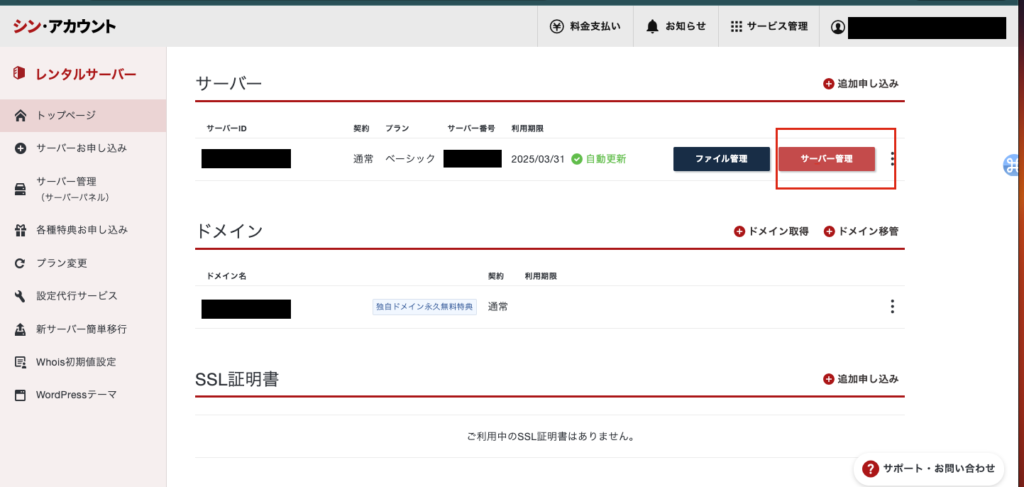
まずはシン・アカウントにログインします。
ログイン後に表示される赤枠部分のサーバー管理をクリック

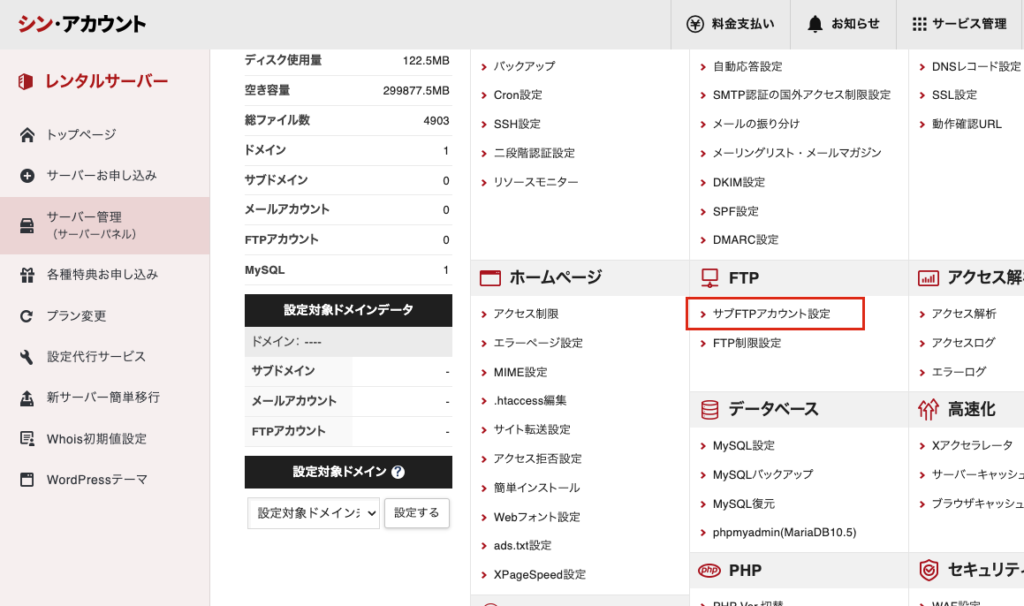
サーバー管理画面にアクセスするので、赤枠部分「サブFTPアカウント設定」をクリック

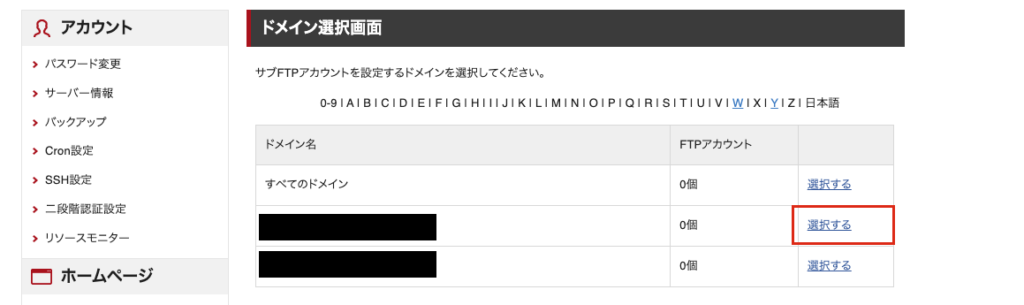
対象のドメイン名をの「選択する」タブをクリック

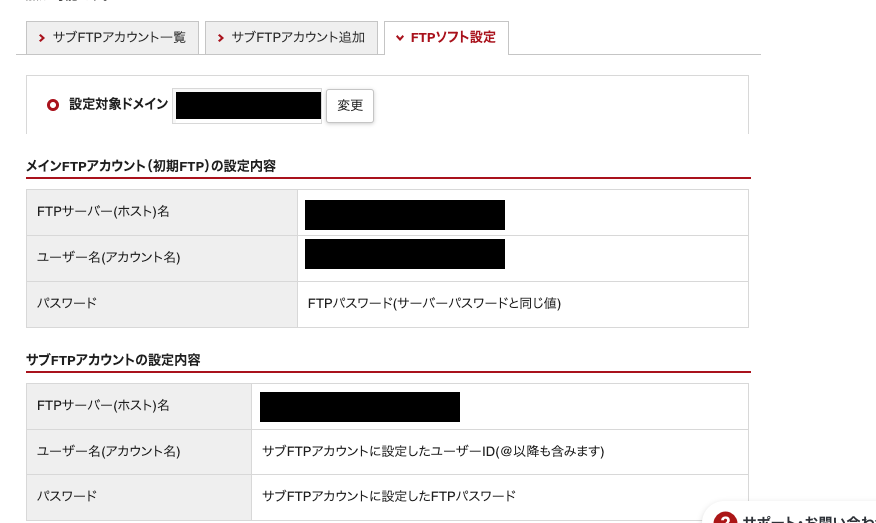
次の画面で、FTPソフト設定タブをクリック

上記がFileZilaとの接続に必要な情報です。
FileZilaとの連携
次にFileZila管理画面に戻り、左上のファイルが3つ並んだアイコンをクリックします。

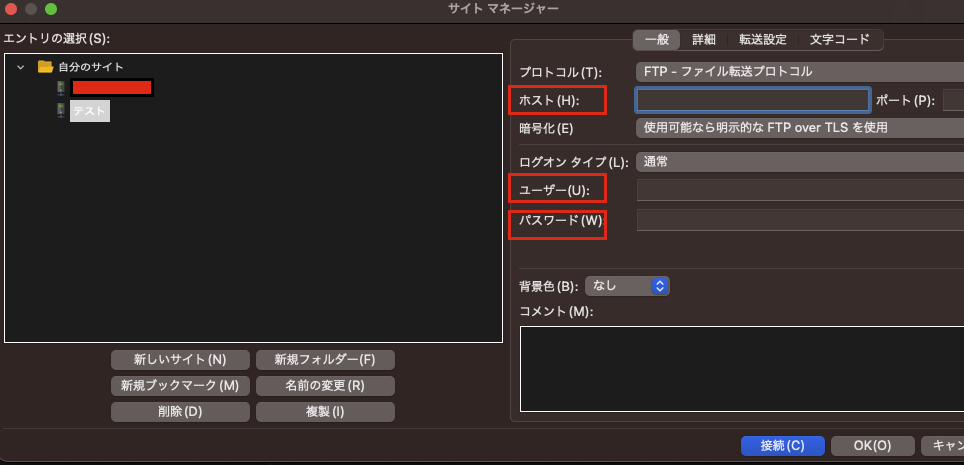
すると接続に必要なポップアップが出てくるので下記3箇所を入力します。
この際に入力する情報は、先ほどサーバーの管理画面で取得した下記を入力します。
①ホスト(H)
②ユーザー名
③パスワード(サーバーの管理画面にアクセスする際のパスワード)

接続ボタンを押下すると、サーバーに接続ができます
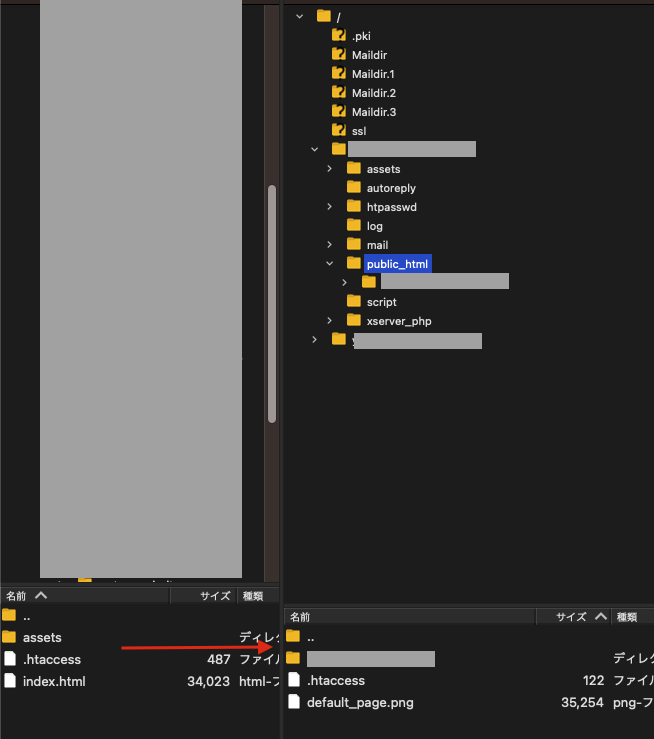
左のローカルファイルから、右側のサーバーにドラッグアンドドロップをして移動させます。
右側のサーバー名の配下にある、「public_html」にファイルを配置します。

設置した後に、リモートサイトに表示されるURLをクリックすると設置したファイルが表示されます。

この時にURLの「public_html」があると、表示されません。
test.com/public_html/wwww←これだと表示されない
test.com/wwww←public_htmlを削除します。
まとめ
今回はテストサーバーへのアップロード方法についてまとめました。
最初にアップロードする時、自分もものすごく詰まってしまいました。
この記事が誰かの参考になれば幸いです。










コメント