FAQで質問をクリックすると、答えがペラッと出てくる実装ってどうやるんだろう。
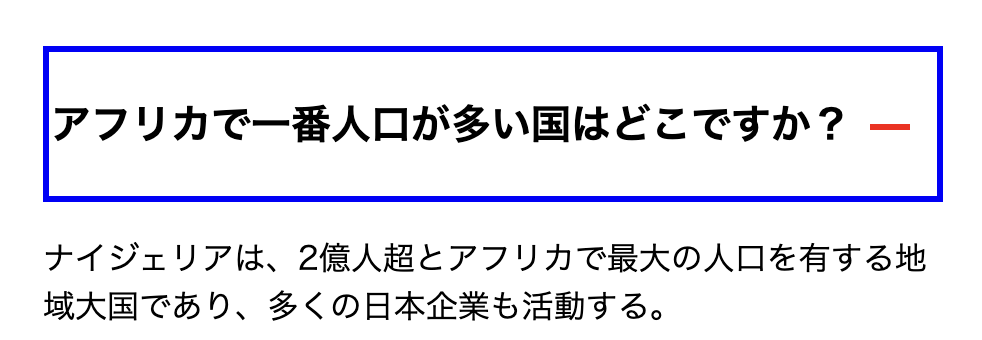
質問をクリックすると、答えがペラッと出てくるアニメーションってありますよね。
今回は開閉アニメーションの実装方法を紹介します。
目次
コード
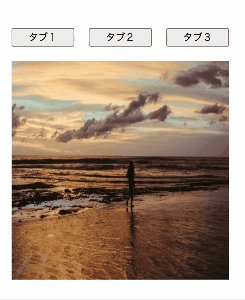
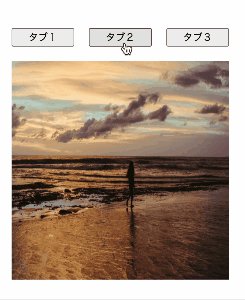
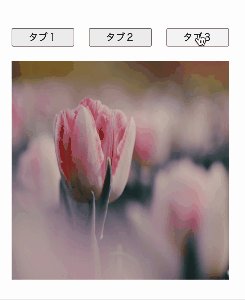
質問をクリックすると、答えがスライドされます。
(各コードは、左上のボタンをクリックすると確認できます。)
See the Pen Untitled by YT (@YT-the-scripter) on CodePen.
$(function () {
$(".js-faq-question").on("click", function () {
$(this).toggleClass("is-open");
$(this).next().slideToggle(300);
});
});.js-faq-questionをクリックすると、下記の二つが動作します。
①$(this).toggleClass(“is-open”);
この記述で、プラスアイコンがマイナスアイコンに切り替わります。
thisはクリックされた要素を指します。今回は.js-faq-questionに”is-open”を付与します。
$(this).next().slideToggle(300);②.nextで並列関係にある要素を指定できます。.slideToggleで、要素が非表示の時はスライドで表示。表示されている時は、スライドで閉じる。という動きができます。
このようにして、開閉アニメーションを作ります。
まとめ
今回は、FAQなどでよく使う開閉アニメーションについて解説しました。
今回の記事がお役に立つと幸いです。










コメント