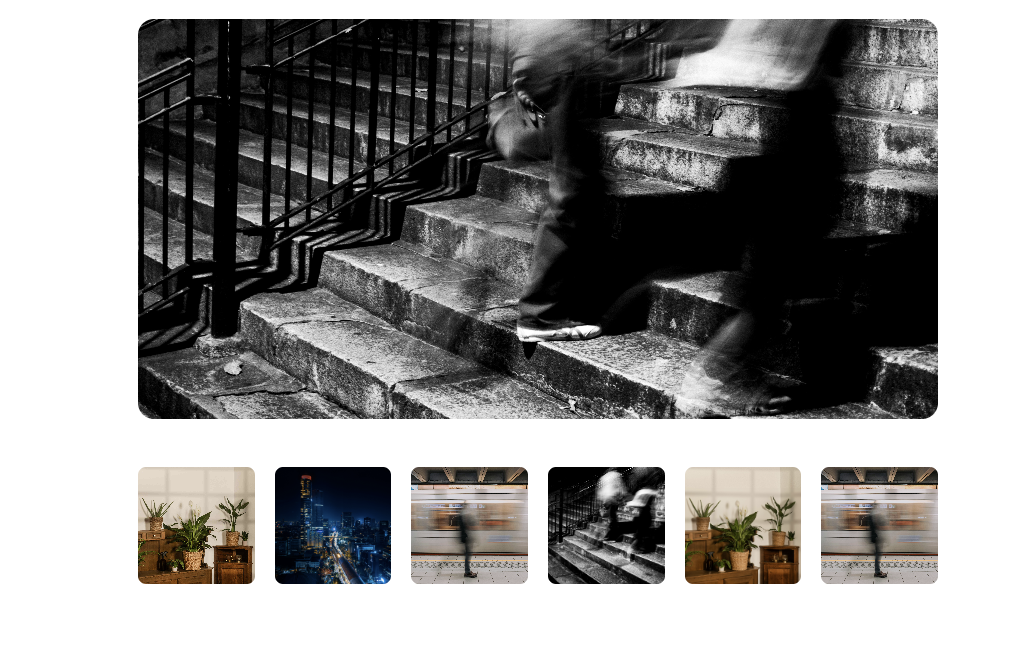
画像をクリックすると、メイン画像が切り替わる実装をしたい。

↑上のレイアウトの実装。
したの小さい画像をクリックすると、上の大きい画像が切り替わるようにしたい。
初見だと悩みがちですが、jsを使うと意外とシンプルに実装できるで紹介します。
実装例
See the Pen 画像切り替え by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
サブ画像をクリックするとメイン画像がリアルタイムで切り替わります。
コードは↑上記コードペンのHTML、CSS、JSタブを切り替えてご覧ください。
コード解説
コードのポイントは以下2つです。
①[HTML] javascriptを動かすためのトリガーを設定する。
↓メイン画像部分にjs-change-img-mainをつける。
ここの画像を差し替えます。
<div class="change-img__main js-change-img-main">
<img src="https://images...." alt="キャストのメイン画像" />
</div>↓それぞれのサブ画像部分全てにjs-change-img-buttonをつける。
ここがjsの動きの起点です。
<button class="change-img__item js-change-img-button">
<img src="https://images...." alt="キャストのサブ画像" />
</button>②[js] サブ画像をclickで、メインの画像を差し替える。
// メイン画像を取得
const mainImage = document.querySelector('.js-change-img-main img');
// サブ画像ボタンをすべて取得
const buttons = document.querySelectorAll('.js-change-img-button');↑この部分でサブ画像の要素を全て取得します。
// 各ボタンにクリックイベントを追加
buttons.forEach(button => {
button.addEventListener('click', () => {
// ボタン内の画像要素を取得
const newImageSrc = button.querySelector('img').getAttribute('src');
// メイン画像のsrcを更新
mainImage.setAttribute('src', newImageSrc);
});
});↑ボタン一つ一つに動きをつけます。
ボタンをクリックすると、クリックしたボタンの配下にあるimg要素を取得する。
その取得したimgのsrcをメイン画像にセットする。
const newImageSrc = button.querySelector(‘img’).getAttribute(‘src’);
・button.querySelector(‘img’).→buttonの子要素のimgを取得
・getAttribute(‘src’);→imgタグのsrc属性を取得
// メイン画像のsrcを更新
mainImage.setAttribute(‘src’, newImageSrc);
・.setAttribute(‘src’, newImageSrc);
→()内の左(src)を、右(サブ画像)で差し替える。
これでリアルタイムに画像が変化します。
補足:jQueryで実装
補足としてjQueryの実装方法も記載します。
See the Pen Untitled by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
// メイン画像を取得
const $mainImage = $('.js-change-img-main img');
// サブ画像ボタンをすべて取得
const $buttons = $('.js-change-img-button');
// 各ボタンにクリックイベントを追加
$buttons.on('click', function() {
// ボタン内の画像要素を取得
const newImageSrc = $(this).find('img').attr('src');
// メイン画像のsrcを更新
$mainImage.attr('src', newImageSrc);
});
jsと比べるとforEach文を使わなくて良い点や、構文が短くてシンプルです。
特に指定がなければこちらの方が使いやすいかと思います。
まとめ
今日は、画像をクリックすると、メイン画像が切り替わる実装についてまとめました。
クリックしたサブ画像のimgを、メイン画像のimgと差し替えることで実現できます。
もしも質問などあれば、コメント欄かXのDMよりお気軽にご連絡ください。









コメント