swiperを中央寄せにしたら、右側が見切れてしまった。

余白を調整したり、スライドの順番を変えてみたりといろいろ試したのですがうまくいかない。
最終的には「バージョンを11から8に落とすことで解決」しました
今回のエラー内容と解決策をまとめます。
バージョン11のコード
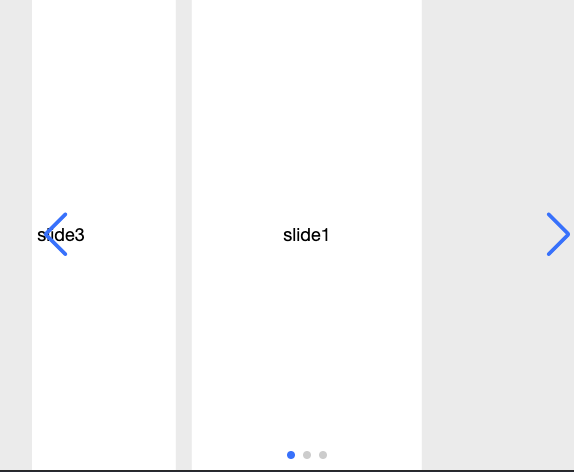
まずはswiperのバージョンを最新版の11にして実装します。
「https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js」
See the Pen swiperバージョンエラー by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
最初のスライド一枚めが中央寄せになっていて、左右は見切れるレイアウトです。
中央寄せの方法
jsファイルで下記のオプションを設定し中央寄せ。
「centeredSlides: true, 」
下記を設定しているので左右が見切れます。
slidesPerView: 2.3, // スライド数
ただ問題は右側のスライドが表示されないこと。
次の章でバージョンを8に落として検証します。
バージョン8のコード
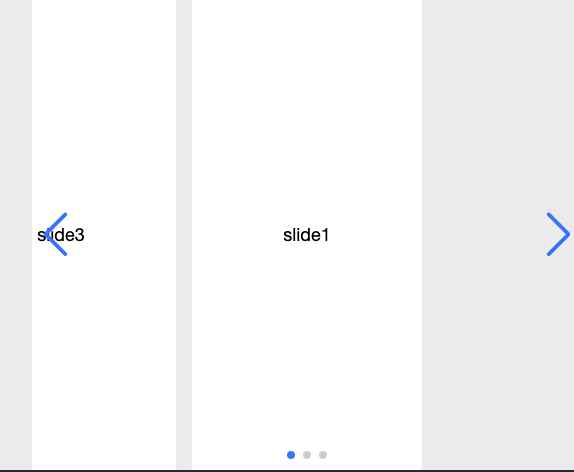
バージョン8で実装します。
「https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js」
See the Pen swiper11 by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
無事に左右が見切れる状態で中央寄せができました。
バージョン8と11ではループさせるためのスライドの生成方法に差分があるようです。
まとめ
今回は「swiperを中央寄せにしたら、右側が見切れてしまった。」というエラーの解決記事でした。
結論は「バージョンを11から8に落とす」こと。
今回はあまり時間がなかったのでこの方針を採用しましたが、
無理やり感があるのでもしも他に対応方法を知ってる方がいたら、
コメントで教えていただけたら幸いです。
以上です。


コメント