ホバーした時にSVGアイコンの色を変えたい。
先日SVGアイコンをホバーさせた時に、色を変えるという実装をしました。
色が違う画像を書き出しても良いのですが、ファイルも煩雑になるし冗長です。
調べてみると、SVGをインライン形式で書き出すことで対応できることがわかりました。
ボタンとかの矢印アイコンの色を変えるときに便利です。
今日はSVGアイコンの色をcssで変更する方法について解説します。
実装例
下記が実装例です。
アイコンをホバーすると色が変わります。
See the Pen Untitled by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
解説
それでは解説をします。
①SVGアイコンをインライン形式で書き出す。
まずはsvgをインラインで書き出します。
方法は色々あると思いますが、自分は以下の2パターンで書き出します。
・vsコードやcursorなどのエディタでsvgファイルをクリック。
→インライン形式のファイルが表示されます。

・デザインエディタ上で書き出す。
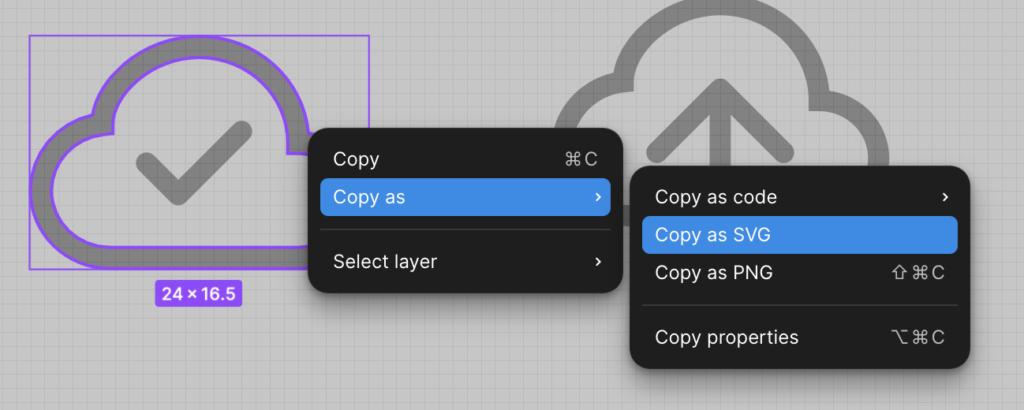
FIGMAであればSVG上で右クリックをして、「copy as svg」をクリック。
(下記参照)

インライン形式とは
例えば↓こんな感じの形式のこと。
<svg width=”100″ height=”100″ xmlns=”http://www.w3.org/2000/svg”>
<circle cx=”50″ cy=”50″ r=”40″ fill=”blue” />
</svg>
画像ではなくてHTMLタグなので、色や線の幅を柔軟に変更できるというメリットがあります。
例えば下記の要素をcssで制御できます。
・fill = 塗りつぶし色を変更
・stroke = 枠線を変更
・stroke-width = 枠線の太さ
・stroke-opacity = 枠線の透明度
etc
②fill属性を変える。
.icon:hover .icon-path {
fill: #ff5733; /* ホバー時の色 */
}hoverした時に、svgのfill属性を変える。
以上です。
まとめ
今日は、ホバーした時にSVGアイコンの色を変える方法について解説しました。
インライン属性で書き出して、fillをcssで変えることで実現できます。
「ボタンをホバーした時に矢印アイコンの色を変えたい」
みたいな場合に使いやすいのでおすすめです。
もしも質問などあれば、コメント欄かXのDMよりお気軽にご連絡ください。










コメント
コメント一覧 (2件)
今はcssのmaskを使用した方が何かと便利ですよ。
https://zenn.dev/kagan/articles/cf3332462262f1
ありがとうございます!!
確かにmaskをしようしてみたら、すごく便利でした!