パスワード入力で文字の表示非表示を切り替えれるようにしたい。
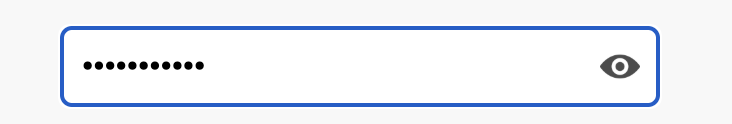
↓パスワード入力には右端の目のアイコンをクリックすると、
表示非表示を切り替えれるボタンがあります。

こちらの実装も想像以上にシンプルで簡単なので、
今日は表示非表示について紹介します。
実装例
早速実装例です。
Resultボタンより、実装確認ができます。
パスワードは初期状態では隠されていて、目をクリックすると表示されます。
See the Pen Untitled by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
実装の流れは下記です。
①HTMLで、inputのtypeをpasswordにする。
②javascriptで、目をクリックするたびにinputuのtypeを切り替える。
次の章で詳しく解説します。
コード解説
さて早速解説します。
①HTMLで、inputのtypeをpasswordにする。
<input type="password" id="password" placeholder="パスワードを入力" maxlength="20"/>ポイントは、type=”password”です。
この一文だけで、文字を入力すると隠されて表示されます。
(めちゃシンプルですね。)
②javascriptで、目をクリックするたびにinputuのtypeを切り替える。
const passwordInput = document.getElementById('password'); //inputタグを取得
const togglePasswordButton = document.getElementById('togglePassword'); //目のアイコンを取得
togglePasswordButton.addEventListener('click', () => {
const type = passwordInput.type === 'password' ? 'text' : 'password';
passwordInput.type = type;
});・togglePasswordButton(目のアイコン)をクリックすると、下記の動きが発生します。
const type = passwordInput.type === 'password' ? 'text' : 'password';passwordInput(inputタグ)のtypeが、
もしも”password”の時は、”text”に変える。
もしも”text”の時は、”password”に変える。
・passwordInput(inputタグ)に上記で指定したtypeを挿入する。
passwordInput.type = type;passwordInput.type === ‘password’ ? ‘text’ : ‘password’;
↑この書き方は三項演算子という条件文の一つです。
もしもtypeが”password”だったら、”text”にする。
もしもtypeがそれ以外だったら、passwordにする。という意味。
if文で書き換えると下記です。
if (passwordInput.type === ‘password’) {
// 現在非表示(type=”password”)なら表示モードに切り替える
passwordInput.type = ‘text’;
} else {
// 現在表示(type=”text”)なら非表示モードに切り替える
passwordInput.type = ‘password’;
}
シンプルな条件なら、三項演算子の方が簡潔で分かりやすく書けるためおすすめです。
以上で表示非表示切り替えの説明は終わりです。
まとめ
今日はパスワード入力で文字の表示非表示を切り替えれるための実装を説明しました。
途中三項演算子についても書きましたが、
知っておくと簡潔に書けて便利なのでおすすめです。
もしも質問などあれば、コメント欄かXのDMよりお気軽にご連絡ください。










コメント