クリックで、ページをSNSに投稿する方法は?
ボタンをクリックするとそのページのURL付きで、SNSに投稿できるボタンってありますよね。
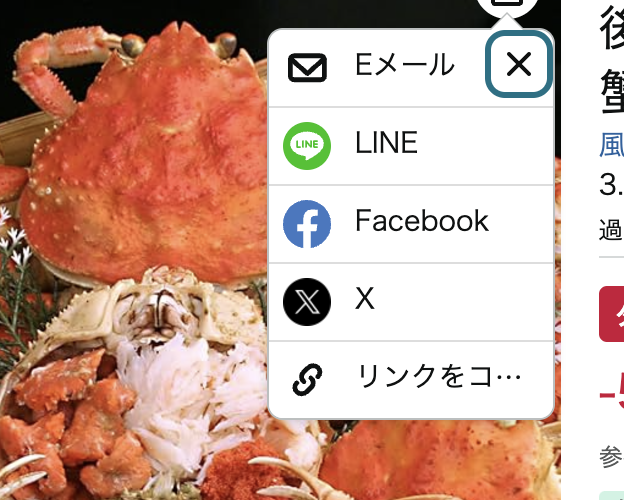
↓こんな感じのボタン。(Amazonの蟹ですいません。)

このSNSボタンを最近実装したので、今日はそれについてまとめます!
実装例
早速実装例です。
ResultのXのアイコンを押すと、リンク付きで投稿ページに遷移します。
See the Pen Untitled by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
次の章でコードの説明をします。
実装の説明
さて実装の説明です。
①URLの形式を適切な形にする。
const currentURL = encodeURIComponent(window.location.href);まずはjavascriptで、URLを加工します。
・window.location.hrefで、現在のページのURLを取得します。
・encodeURIComponent()で、URLを送信用の正しい形に加工します。
encodeURIComponent()の補足。
例えば、下記のようなURL。山田太郎という文字は、送信時にエラーが発生する可能性があります。
「https://twitter.com/intent/tweet?url=https://example.com/page?name=山田太郎&age=30」
これをエンコードすると下記のように加工されます。
「https://twitter.com/intent/tweet?url=https%3A%2F%2Fexample.com%2Fpage%3Fname%3D%E5%B1%B1%E7%94%B0%E5%A4%AA%E9%83%8E%26age%3D30」
URLの形式を適切に作り替えるために、encodeURIComponent()を使います。
②投稿用のURLを書き換える。
次に投稿用にX側で用意されている、URLを書き換えます。
const twitterBaseURL = "https://twitter.com/intent/tweet";
const twitterText = "投稿テスト!"; // 投稿テキスト
twitterLink.href = `${twitterBaseURL}?url=${currentURL}&text=${encodeURIComponent(twitterText)}`;・const twitterBaseURL = “https://twitter.com/intent/tweet”;
この部分はXで用意されてる投稿用のリンクです。
・twitterLink.href = `${twitterBaseURL}?url=${currentURL}&text=${encodeURIComponent(twitterText)}`;
最終的に上記の形で加工して、hrefに挿入すれば、リンク付きボタンが作れます。
まとめ
今日はボタンクリックで、ページをSNSに投稿する方法について紹介しました。
URLの加工の仕方などが少し難しいですが、
作りの基本は他のSNSも同じなので応用できます。
もしも質問などあれば、コメント欄かXのDMよりお気軽にご連絡ください。










コメント