PCの時とスマホの時で、構造を変えることってできるの?
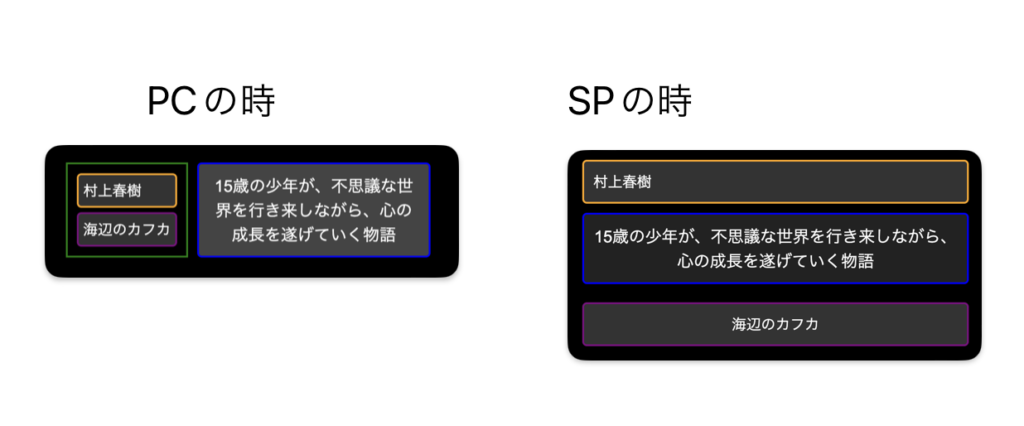
例えばこんな感じのデザインの時。
PCの時は、左と右で2分割。
SPの時は、右の青色を挟むようにして並べる。

「村上春樹」と「海辺のカフカ」は親要素があるので、SPで分割できない。
どうすれば良いんだ…..
こんな時におすすめが、display: contents;です。
これを使えば親要素の構造を変えることができます。
display: contents;で構造を変える。
display: contents;を設定すると、親要素を消すことができます。
なので例えばPCの時に、dipslay: block; SPの時にdisplay: contents;を指定すれば、
SPサイズの時だけその親要素を無くすというレイアウトになります。
実際のコードはこちら。
※右下にある倍率で、サイズを変えれます。
768pxを起点にレイアウトが変わります。
See the Pen Untitled by 勇飛高松 (@ngcorrsc-the-solid) on CodePen.
コード解説
ポイントは2点です。
①768px以下の時に、diplay: contents;を設定する。
これでスマホサイズの時だけ、不要な親要素を無くすことができる。
@media (max-width: 768px) {
.profile {
display: contents; /* 親要素をなくし、子要素を直接並べる */
}
}②orderを設定して、順番を変える。
order: 数字;というプロパティで、要素の順番を変えれます。
.name {
order: 1;
}
.main-content {
order: 2;
}
.message {
order: 3;
}これでデザイン通りに並べ替えれました。
まとめ
以上、今回はPCとスマホで構造を変えるdisplay: contents;についてまとめました。
PCとスマホで構造が違うデザインはよくあるので、覚えておくと便利です。
もしも質問などあれば、コメント欄かXのDMよりお気軽にご連絡ください。










コメント