今回はRaycastで便利だと思ったコマンドを紹介します。
ズバリ「ボタンひとつで複数のサイトを開く方法」についてです。
Raycastの基本機能クイックリンクでは基本的に一つのサイトしか開けません。
例えば自分は技術ブログを作成するときに、「WordPress」「CodePen」「Canva」の三つを使う。
一つ一つ検索して表示するのはすごく面倒です。
なのでワンコマンドで三つ同時に開ける方法が欲しかった。
結論は、「RaycastでMacのショートカットを開く」です。
※今回の記事はMacユーザー向けです。
①Macでショートカットを設定する
まずファーストステップとして、Macの標準機能「ショートカット」で複数リンクをまとめます。
①ショートカットを検索する

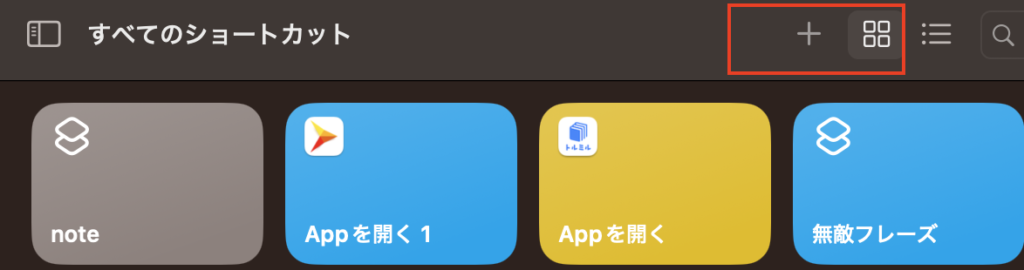
②プラスボタンから新しいショートカットを作成する

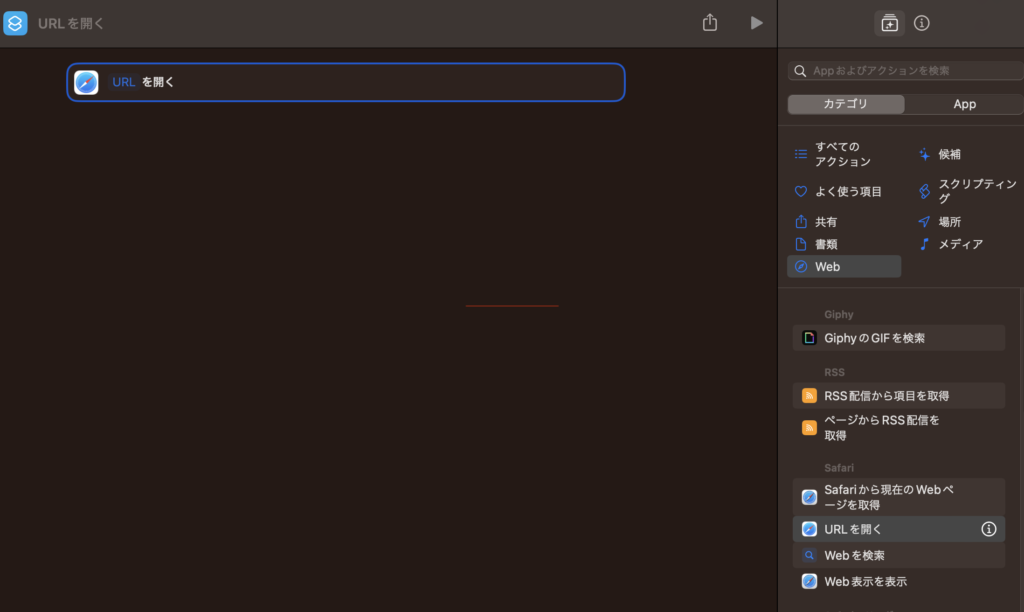
③右のサイドバーにある「Web」タブを押下し、「URLを開く」を押下する。

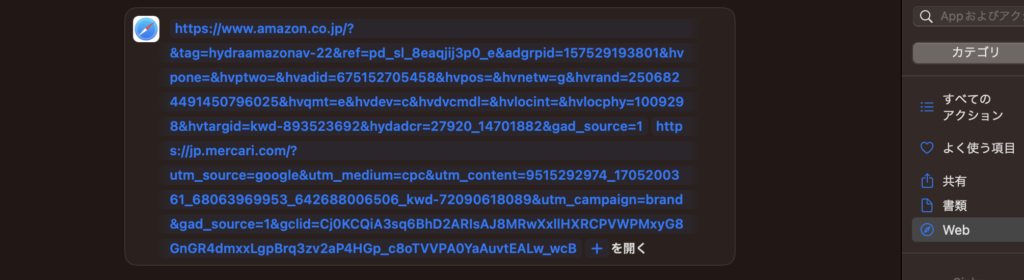
④「URLを開く」という部分に、開きたいサイトURLを複数個設定する

プラスボタンを押下すると、複数選択できます。
⑤タイトルをつける。
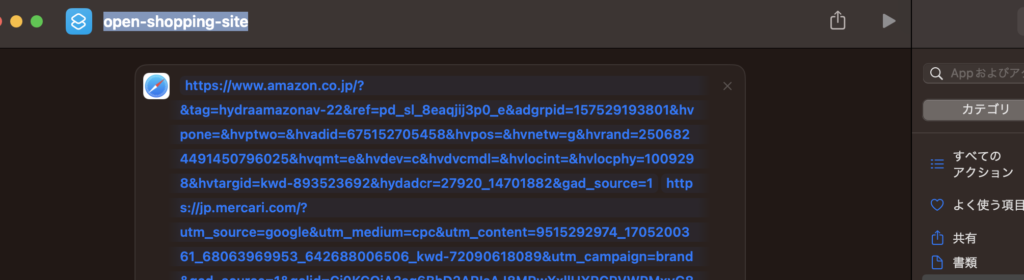
タイトルはなんでも良いので、画面上部にある部分に設定します。(今回はアマゾンと、メルカリを開くのでopen-shopping-siteとしました。)

この時点で元のショートかっとの画面を開くと、作ったショートカットが作成されていると思います。
このショートカット名を後ほど使うのでメモしておきましょう。
ショートカットを起動すると、設定した複数のサイトが同時に立ち上がります。
以上ここまででMac側のショートカットの設定は終わりです。
②Terminalでコマンドを実行する
次にTerminalでコマンドを実行してみます。
①Macでターミナルを検索

②ターミナルで下記コマンドを実行する。
shortcuts run "設定したショートカット名"自分の場合ですと、「shortcuts run “open-shopping-site”」となります。
セキュリティの許可をして実行すると、設定した複数のサイトが開かれることがわかります。
以上ここまででターミナルでの動作確認完了です。
このコマンドをRaycastでショートカット設定するという方針です。
③Raycastでショートカットの設定
最後にRaycastで先ほどのコマンドをショートカット登録します。
(※Raycastはダウンロードしてる前提で進めます。)
①まず前提で、ショートカット用のディレクトリを作成
Raycastで開くためのディレクトリを作成する必要があります。
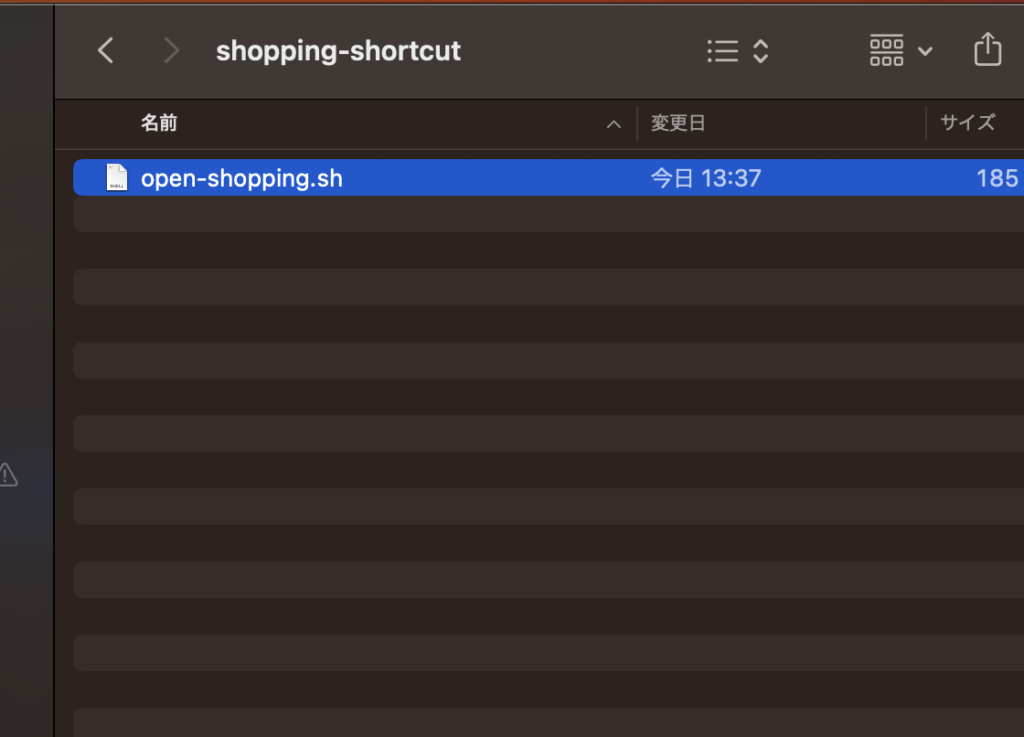
自分の場合は書類フォルダに、「shopping-shortcut」というフォルダを作りました。

②Raycastの「general」タブから設定を進める
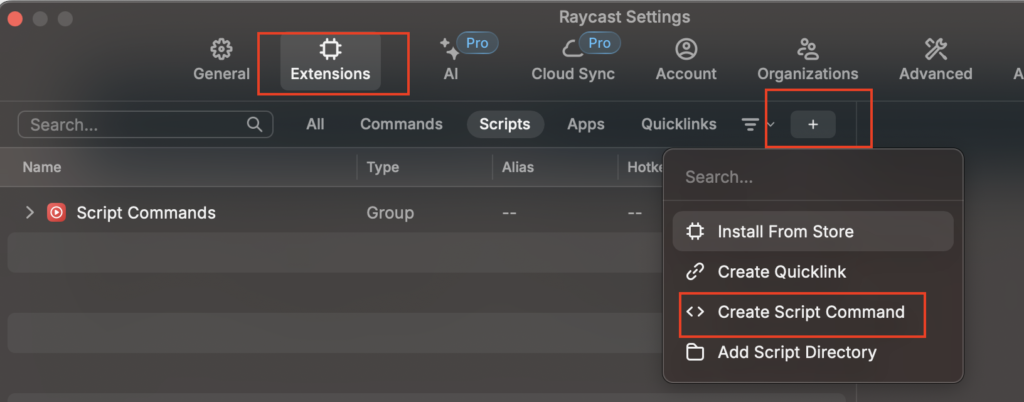
赤枠で囲ったExtensionsのタブを押下。
プラスボタンを押下して、Create Script Commandを押下する。

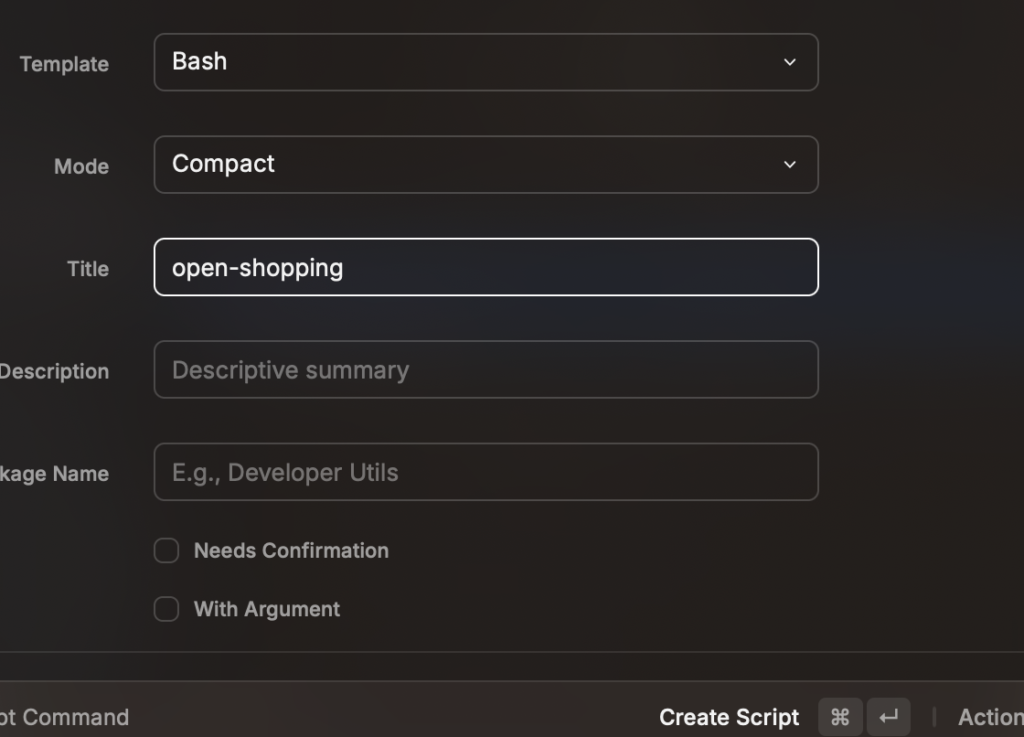
③タイトルを設定して、Create Scriptを押下

すると自動的にディレクトリの中に、shファイルが出力されます。

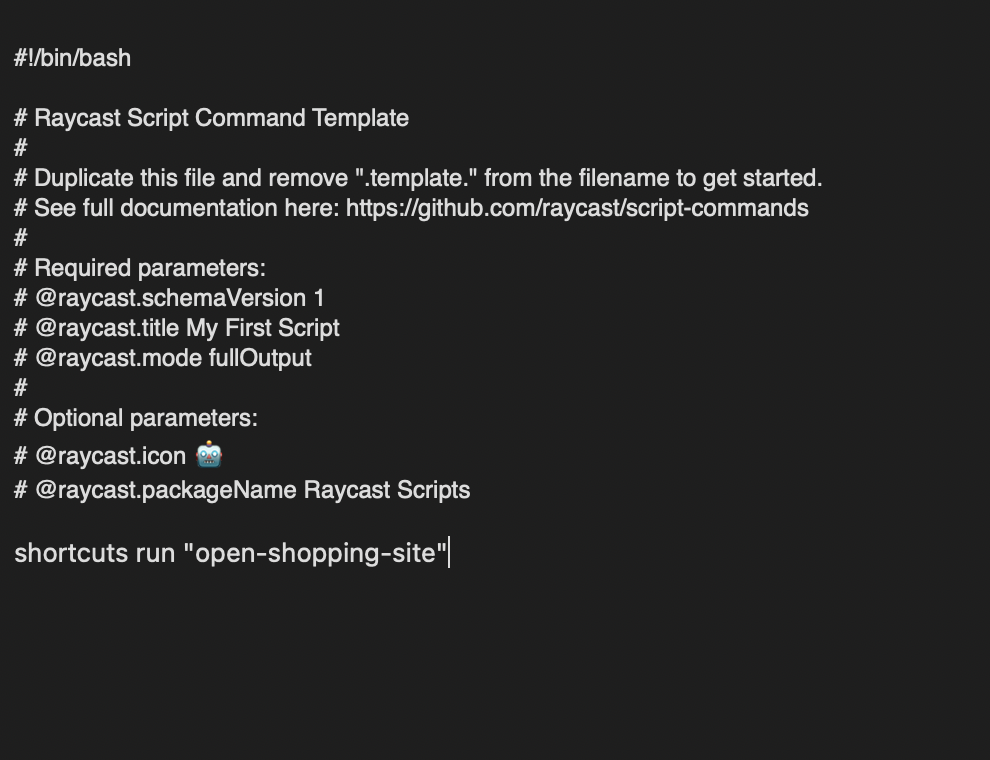
③.shファイルを開き、この記事の最初で設定したショートカットコマンドを入力する。
※開き方はvsコードでも、メモアプリでも何でも大丈夫です。

最後の行だけ編集します。
shortcuts run “ショートカット名”
自分の場合は「shortcuts run “open-shopping-site”」です。
編集できたらcommand + s などで保存します。
④ショートカットキーの設定
最後にショートカットを設定します。
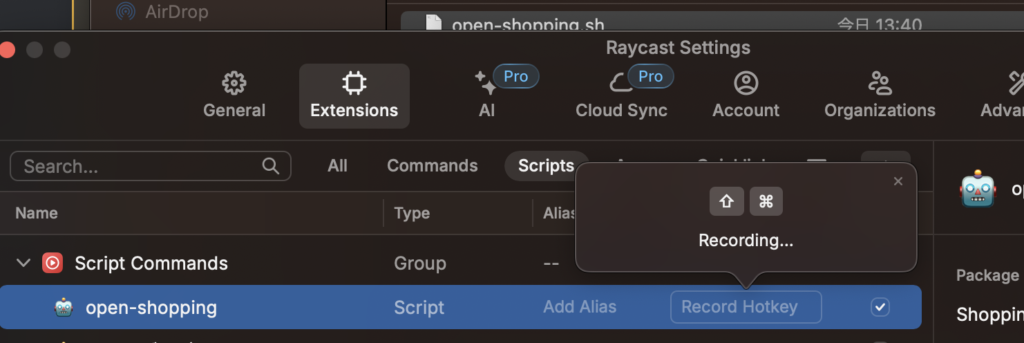
添付画像のように、設定したショートカットコマンドがあります。
ここにRecord Hotkeyという場所があるので、ここに好きなコマンドを設定します。
自分の場合は、「option + s」にしました。

以上です。
ここまでで全ての設定が完了できました。
設定したショートカットキーを実行すれば、登録したサイトが立ち上がるはずです。
まとめ
以上でRaycastで複数サイトをワンクリックで開く方法について開設しました。
人は数秒工程が増えるだけでそのタスクを面倒に感じて、先延ばしにすると脳科学の本で読んだことがあります。
ブログを書くとか、営業メールを送るとかも面倒なことほど短縮をする。
そうすることで毎日コンスタントに継続できます。
ぜひRaycastでの複数ページを開く仕組みをやってみてください。
もしも質問などあれば、XのDMより受け付けております。




コメント