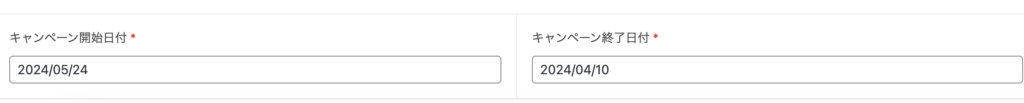
WordPressのプラグインAdvanced Custom Fieldsでバリデーションを設定したい。(下記画像のように日付チェックを実装したい)

例えば、イベントの開催期日を選択する時は、開始日付と終了日付を入力できます。
でもACFの基本機能では、終了日>開始日というチェックができる機能はありません。
色々調べた結果、functions.phpをカスタマイズすることで実現できることがわかりました。
実装のゴール
まずは今回の実装を行うとどんな機能が実現できるのかを説明します。
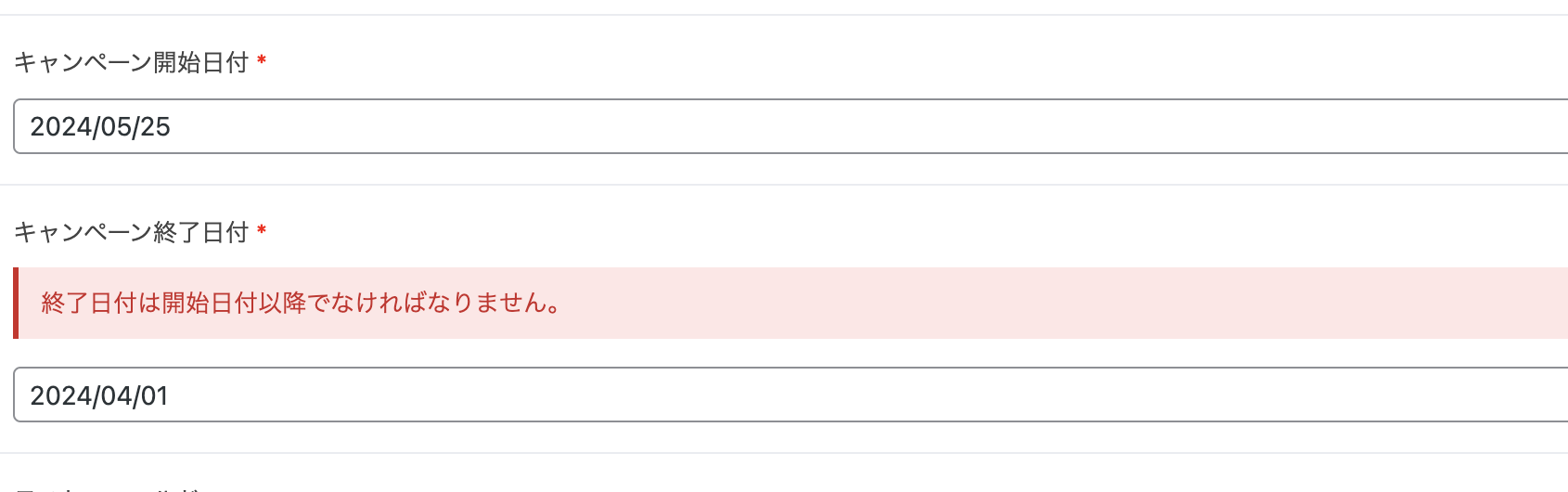
終了日付<開始日付になるように入力して更新/投稿ボタンを押下。

するとエラーメッセージが表示されるように実装する。

このバリデーションチェックの実装が今回のゴールです。
ACFで日付選択フィールドを作成
まずはACFで日付選択フィールドを作成します。
①サイドバーからACFを選択して、フィールドグループの新規追加をする
②日付選択ツールを選択して、開始日付と終了日付の2つを作成する。


③functions.phpで、フィールド名の部分を使用するのでメモしておきましょう。
(今回の例だと、「campaign_start_date」と「campaign_end_date」)
ここまでで日付選択フィールドの作成は終わりです。
ただこれだと終了日付>開始日付のバリデーションチェックができないので次章でfunctions.phpの設定をします。
functions.phpのカスタマイズ
以下のコードをfunctions.phpに貼り付けます。
function validate_acf_date_range($valid, $value, $field, $input) {
// フィールドキーを使って値を取得 (keyはWordpressの管理画面から取得。)
$start_date_key = 'field_664e97・・・'; // 実際の「開始日」のフィールドキー ←この値を変更する
$end_date_key = 'field_664e9869a213d・・・'; // 実際の「終了日」のフィールドキー ←この値を変更する
// 開始日入力欄の値を取得
$start_date = $_POST['acf'][$start_date_key];
// 終了日入力欄の値を取得
$end_date = $_POST['acf'][$end_date_key];
// もしバリデーションが他のフィールドで既に失敗している場合、終了する
if (!$valid) {
return $valid;
}
// 日付フォーマットを確認し、比較
if ($start_date && $end_date) {
$start_datetime = strtotime($start_date);
$end_datetime = strtotime($end_date);
if ($end_datetime < $start_datetime) {
$valid = '終了日付は開始日付以降でなければなりません。';
}
}
return $valid;
}
// バリデーションフックに登録
add_filter('acf/validate_value/key=field_664e9869a213d', 'validate_acf_date_range', 10, 4);
開始日入力欄の値と、終了日入力欄の値を取得して変数に格納。
そのあと、 $end_datetime < $start_datetimeの場合にエラーメッセージを返す処理を記述しています。
ポイントは下記で、フィールドのkeyを入力している部分。
$start_date_key = ‘field_664e97・・・’;
$end_date_key = ‘field_664e9869a213d・・・’;
この部分のみ、後述のjsonファイルからkeyを取得して書き換える必要があります。
Jsonファイルからkeyを取得
それでは、下記部分で必要なkeyの取得方法を説明します。
$start_date_key = ‘field_664e97・・・’;
$end_date_key = ‘field_664e9869a213d・・・’;
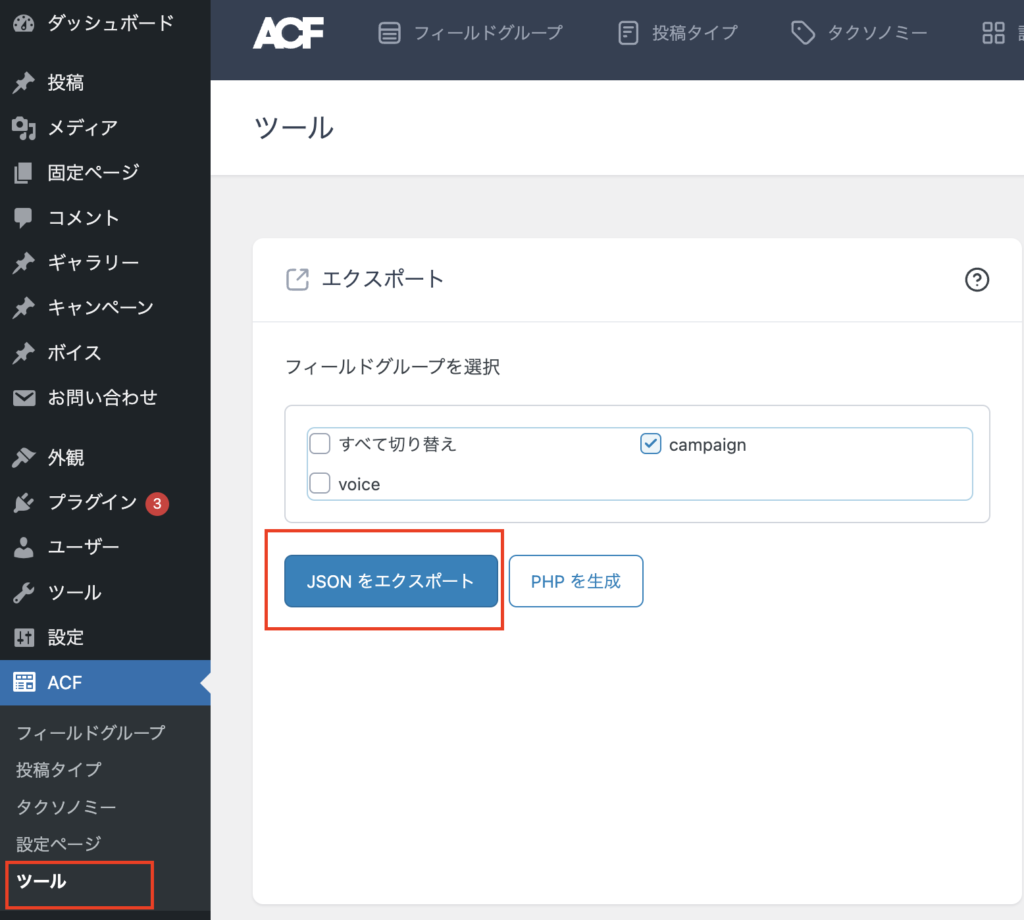
①管理画面サイドバーにある、ACF→ツールを選択
②エクスポートタブで、該当のファイルを選択して、Jsonをエクスポートを押下

するとJsonファイルがダウンロードできます。
必要なのは、赤色でマーカーした、keyです。
{
"key": "field_664e9782・・・",
"label": "キャンペーン開始日付",
"name": "campaign_start_date",
"aria-label": "",
"type": "date_picker",
以下省略
},
{
"key": "field_664e986・・・",
"label": "キャンペーン終了日付",
"name": "campaign_end_date",
"aria-label": "",
"type": "date_picker",
以下省略
},このkeyをコピーして、先程説明したfunctions.phpのコードにペーストします。
$start_date_key = ‘field_664e97・・・’;
$end_date_key = ‘field_664e9869a213d・・・’;
ここまででfunctions.phpが動作し、日付チェックができます。
まとめ
以上今回は、Advanced Custom Fieldsの日付入力でバリデーションチェックをする方法についてまとめました。
少し工夫が必要ですが、入力欄の制御ができるとユーザー視点で使いやすい管理画面を作れます。
誰かの参考になれば幸いです。
もしもご質問などあれば、下記Xアカウントよりいつでもご連絡ください。





コメント