お問い合わせとかでよく使う、プラスアイコンとマイナスアイコンってどうやって作るんだろう?
質問項目の右端で、クリックするとプラスアイコンとマイナスアイコンが切り替わるサイトってよくあります。
今回は、プラスとマイナスをどうやってcssで表現するのかを解説します。
目次
マイナスアイコン
まずはマイナスアイコンです。
See the Pen マイナスアイコン by YT (@YT-the-scripter) on CodePen.
.box::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 30px;
height: 3px;
background-color: red;
}空の擬似要素(3px、横幅30px)に背景色を付けています。
シンプルですが、これでマイナスアイコンが実装できます。
プラスアイコン
次は上記のマイナスアイコンに追記して、プラスアイコンを作ります。
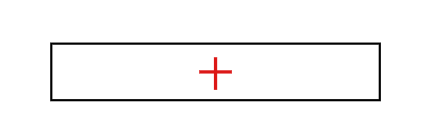
See the Pen プラスアイコン by YT (@YT-the-scripter) on CodePen.
.box::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 3px;
background-color: red;
transform: rotate(-90deg);
}追記しているのは、transform: rotate(-90deg);のみ。
この1行で90度要素を回転させて、上向きの棒線を表現しています。
まとめ
以上、プラスアイコンの作り方についてまとめました。
擬似要素で棒線を二つ作り、一つだけtransform: rotate(-90deg);で回転させる。
これでプラスアイコンを表現できます。






コメント