javascriptでスライドショーってどうやって作るんだろう??
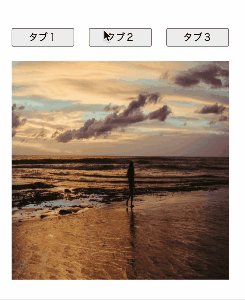
↓こんな感じで、画像が切り変わるデザインはよくありますよね。

これはswiper.jsというjavascriptのプラグインを使えば簡単に実装できます。
swiper.jsの使い方
swiperを使う方法は、以下二つです。
①CDN経由と
②ダウンロードしてファイルを直接おく方法
本記事では①のCDN経由での使い方について解説します。
まずはswiperの公式サイトから下記、「css」と「javascript」をheadに記述します。
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
swiperのcssは、stylesheet.cssの前に記述しましょう。後に書いてしまうと、swiperのcssの編集ができません。
さて次の章から実際に、コードを記述します。
シンプルなスライダー
今回は一番シンプルなスライダーを作ります。
青い矢印をクリックすると、スライドできます。
See the Pen Untitled by YT (@YT-the-scripter) on CodePen.
swiperは公式サイトに、スライドのイメージが記載されたデモページがあります。
そこからイメージに近いコードをコピペして使うという流れです。
今回は、Navigationを選びました。
コード解説
HTML
<body>
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src=‘URLは省略’ />
</div>
<div class="swiper-slide">
<img src=‘URLは省略’ />
</div>
<div class="swiper-slide">
<img src=‘URLは省略’ />
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</body>class名を変えると動かなくなるので気をつけましょう。
js
var swiper = new Swiper(".mySwiper", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});navigationオプションで、クリックでスライド遷移できるようになります。
以上でシンプルな実装は完了です。
よく使うオプションについて
次にswiperで頻出のオプションを解説します。
①loop: true,
初期状態だと、最後の画像にきたらスライドが終了してしまいます。
loopをtrueにすると無限にループができるようになります。
See the Pen loop by YT (@YT-the-scripter) on CodePen.
②autoplay
autoplayをtrueにすると、自動再生されます。
今回はオプションとして、下記2点を指定しました。(他にも様々あります。)
・delay(指定秒数遅らせる)
・pauseOnMouseEnter(スライダー領域にマウスが入ったら一時停止)↓下のデモではわかりづらいですが、一度クリックして試してみると一時停止されます。
See the Pen autoplay by YT (@YT-the-scripter) on CodePen.
③pagination
各スライドの下部にページネーションが出ます。クリックすると、該当のスライドに移動します。
js
pagination: {
el: ".swiper-pagination",
clickable: true
},html
<div class="swiper-pagination"></div>See the Pen pagination by YT (@YT-the-scripter) on CodePen.
まとめ
以上swiperの解説でした。
今回は一番シンプルな形のswiperを紹介いたしました。
公式サイトには他にもいろんなswiperのデモがあるので、試してみてください。










コメント