カード型レイアウトを並べた時に、他の要素に合わせて高さを自動調整できないかな?
See the Pen Untitled by YT (@YT-the-scripter) on CodePen.
ボタンがガタガタ…..
こんな感じのカード型レイアウトで、ボタンの高さを下揃えにしたい時ってありますよね。
でもどうすれば良いのだ・・・・?
今回はこの実装方法を紹介します。
目次
コード
結論:flex-grow: 1;をpタグに対して付けることで、実現ができます。
See the Pen Untitled by YT (@YT-the-scripter) on CodePen.
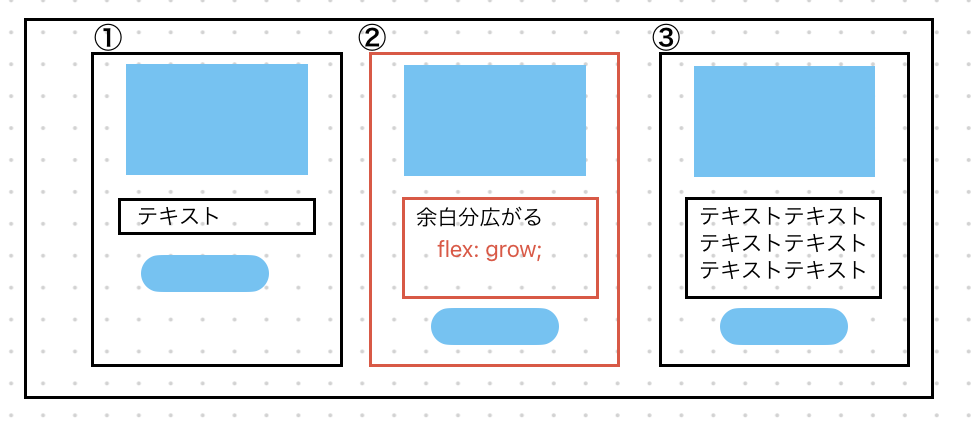
まずはカード自体をdisplay: flex;とflex-dilection: column;で縦並べのフレックスボックスにします。
そして、余白を広げたい部分にflex: grow;をつけることで、柔軟に高さを変えることができます。
下記の図では、②の赤枠部分が余白分広がることで、③の高さに統一しています。

以上、flex: grow;についての説明でした。






コメント