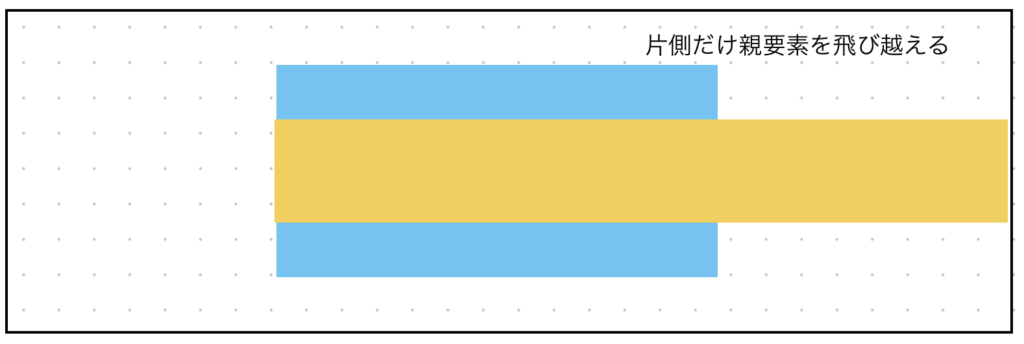
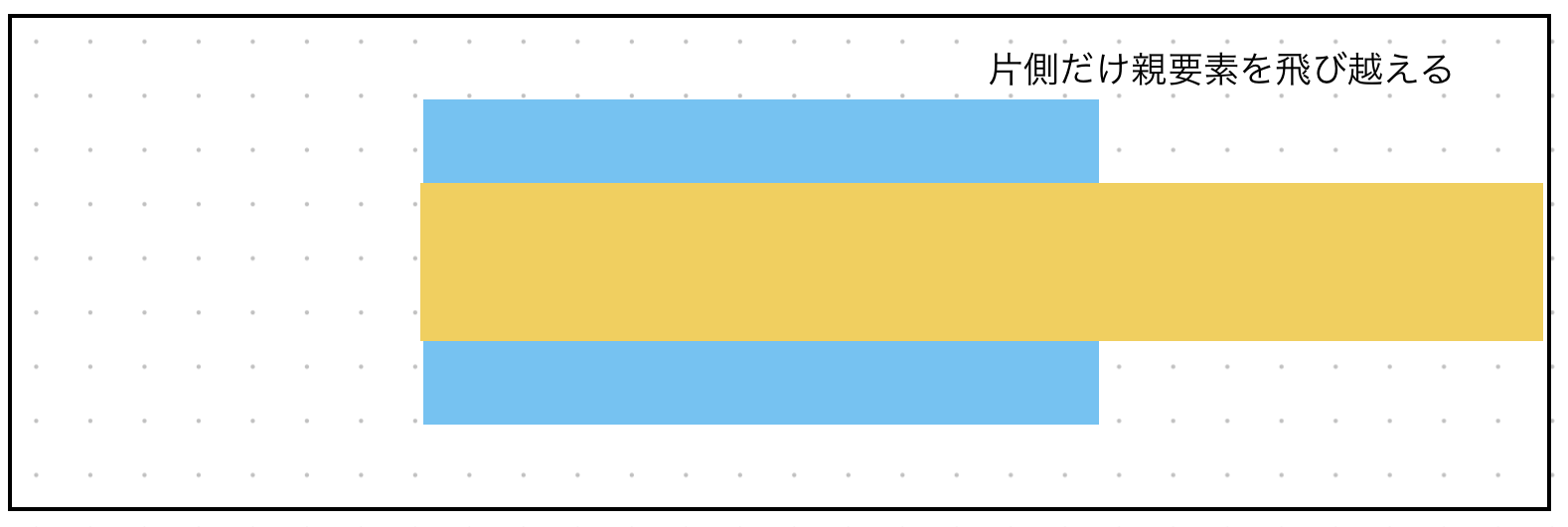
↓片側だけ親要素を飛び越えて、画面幅いっぱいになるレイアウトってどうやるんだ???

初見だと実装方法がわからず、悩んでしまうと思います。
今回はこのレイアウトの実装方法を紹介します。
目次
実装方法
See the Pen 親要素を飛び越えて画面幅いっぱいになるレイアウト by YT (@YT-the-scripter) on CodePen.
コード解説
box要素に対して、下記のcssを当てます。
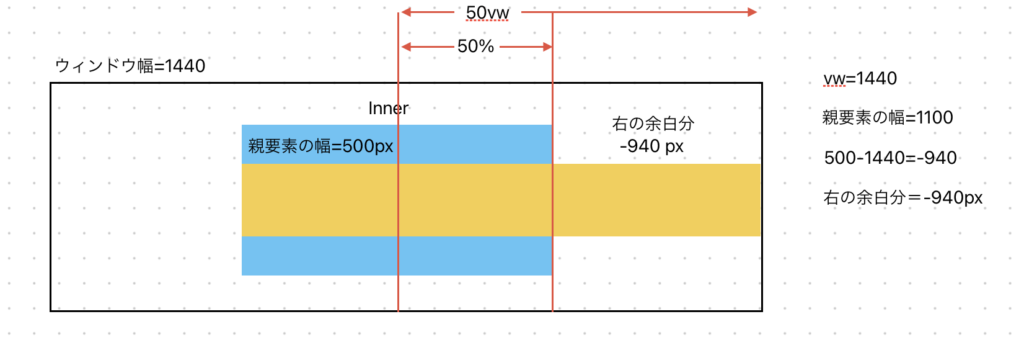
margin-right: calc(50% - 50vw);前提知識
%という指定は、親要素に対しての比率
vwという指定は、画面幅に対しての比率
なので50%-50vwとは下記のイメージです。

計算すると右の余白分-940pxが算出できます。
これをmargin-rightに代入すると、ネガティブマージンとなり余白分ぴったりに飛び越えることができます。
今回は以上です。






コメント
コメント一覧 (1件)
test