背景色が微妙なとこで分かれているレイアウトってありますよね。
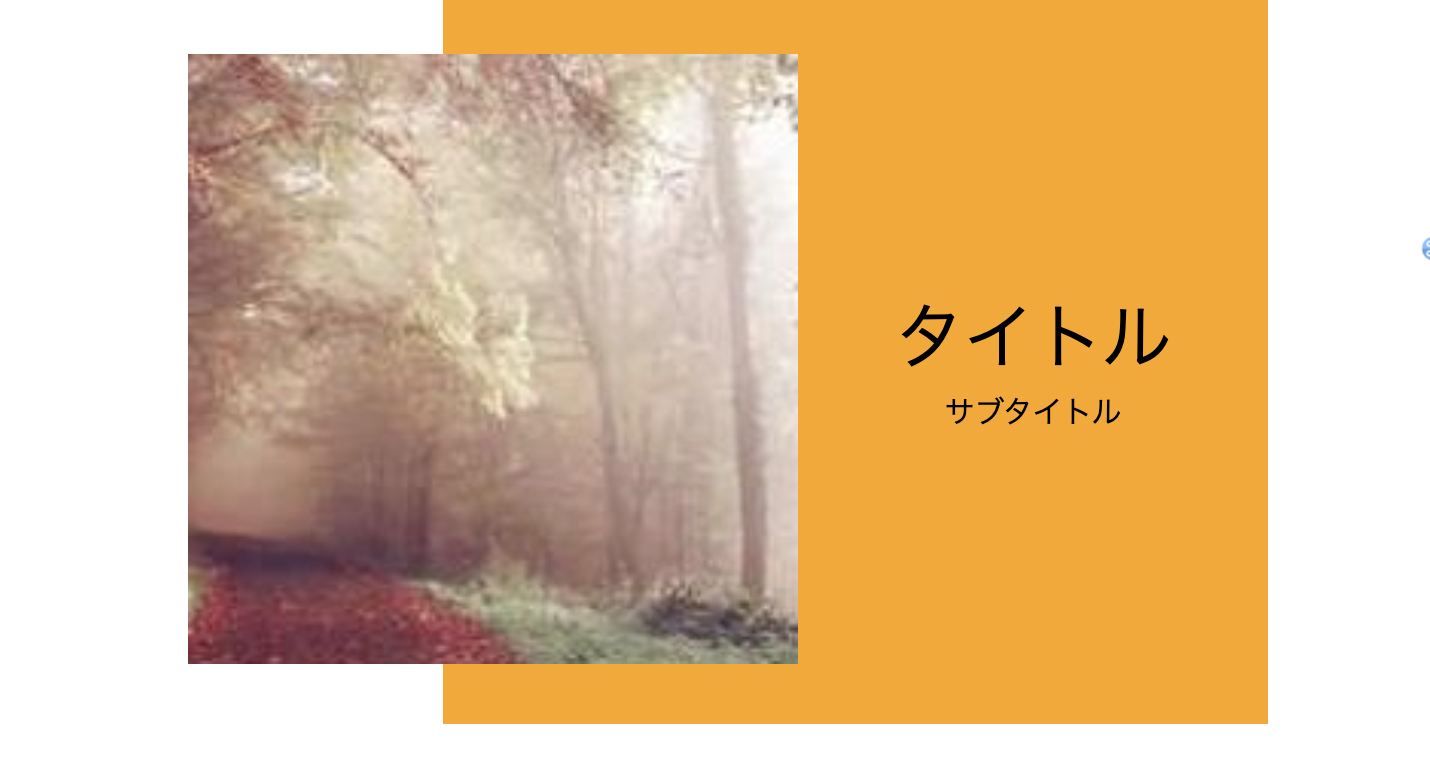
例えばこんなやつ。

このオレンジの背景色はどうやって、設定すれば良いのだろう。
これ、linear-gradientを使えば簡単に実装できます。
目次
linear-gradientでグラデーションができる
inner要素に対して、下記のようにlinear-gradientを当てます。
.works__inner {
background: linear-gradient(
to right,
transparent 0%,
transparent 25%,
orange 25%,
orange 100%
);
max-width: 1100px;
margin: 0 auto;
width: 100%;
padding: 0 2rem;
}
・to rightで、左から右にかけてグラデーションをかけます
・0%から25%の位置は透明色
・25%から100%の位置はオレンジ
上記のような指定で指定の背景に設定しています。グラデーションのいろんな掛け方
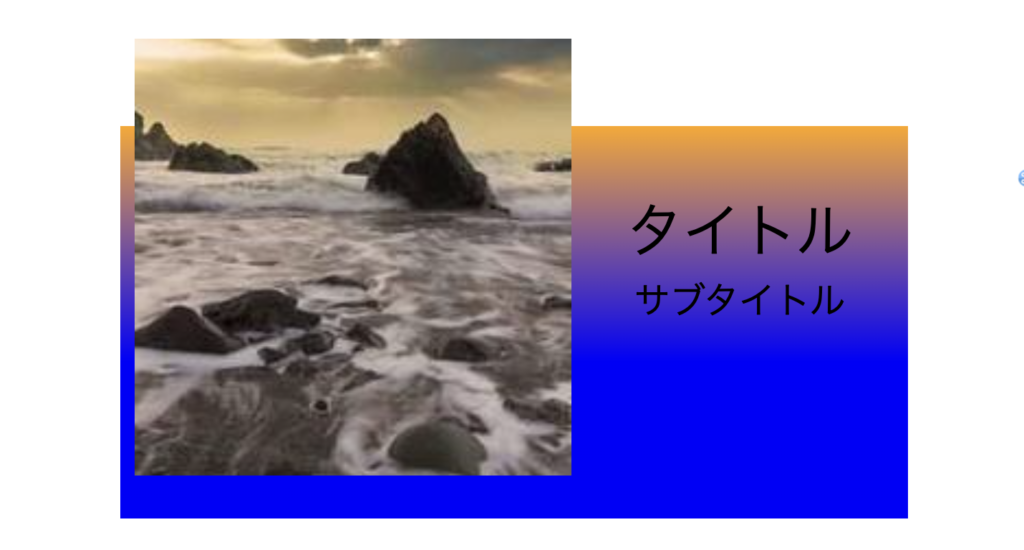
・3色のパターン
.works__inner {
padding: 0 2rem;
background: linear-gradient(
to right,
transparent 0%,
transparent 25%,
orange 25%,
blue 70%
);
max-width: 1100px;
margin: 0 auto;
width: 100%;
}
・上から下のパターン

.works__inner {
padding: 0 2rem;
background: linear-gradient(
to bottom,
transparent 0%,
transparent 25%,
orange 25%,
blue 70%
);
max-width: 1100px;
margin: 0 auto;
width: 100%;
}・番外編:円形のパターン

.works__inner {
padding: 0 2rem;
background: radial-gradient(circle, #f4c14e 0% 40%, #d36950 60% 100%);
max-width: 1100px;
margin: 0 auto;
width: 100%;
}まとめ
こんな感じで、linear-gradientをしようすることで柔軟にグラデーションが再現できます。
次回より、中途半端な背景色や、グラデーションが必要なときはぜひ参考にしてみてください。






コメント