-

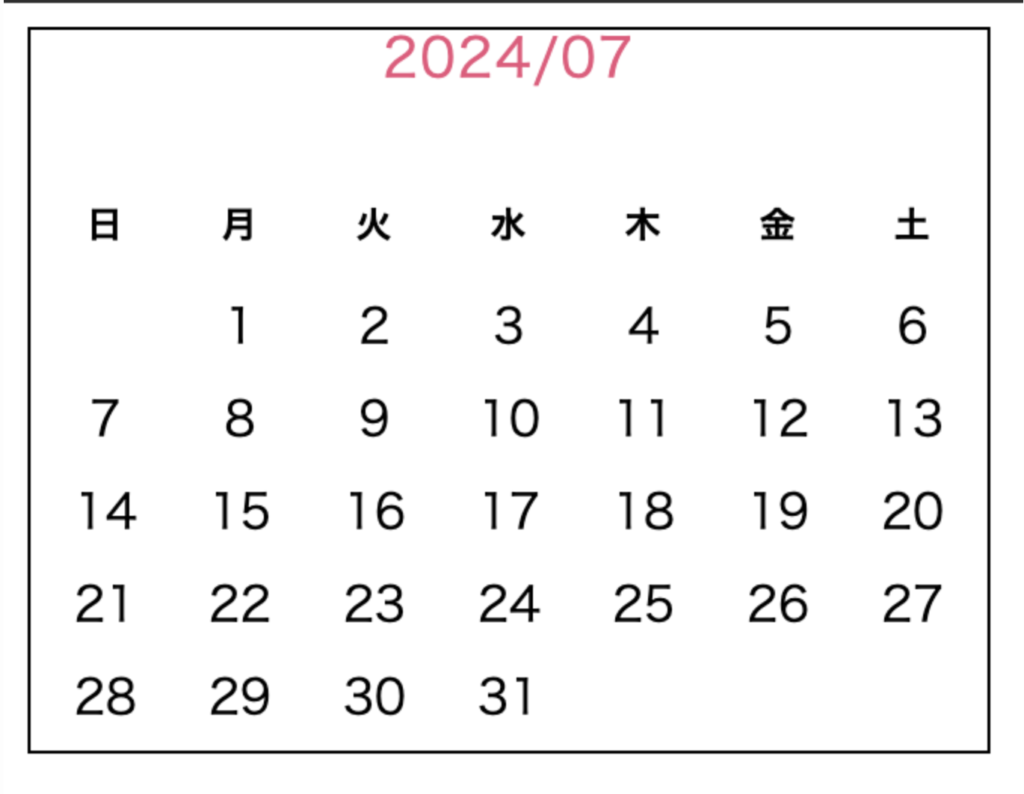
javascriptでブログの投稿カレンダーを作る方法。
javascriptで投稿カレンダーを作りたいけどどうやるの?? 画像のようなカレンダーを作りたいけど、全く実装方法が思いつかない。案件でカレンダーを実装したので、方法をまとめます。 【コード例】 まずは実際のコード例です。 See the Pen カレンダー部... -

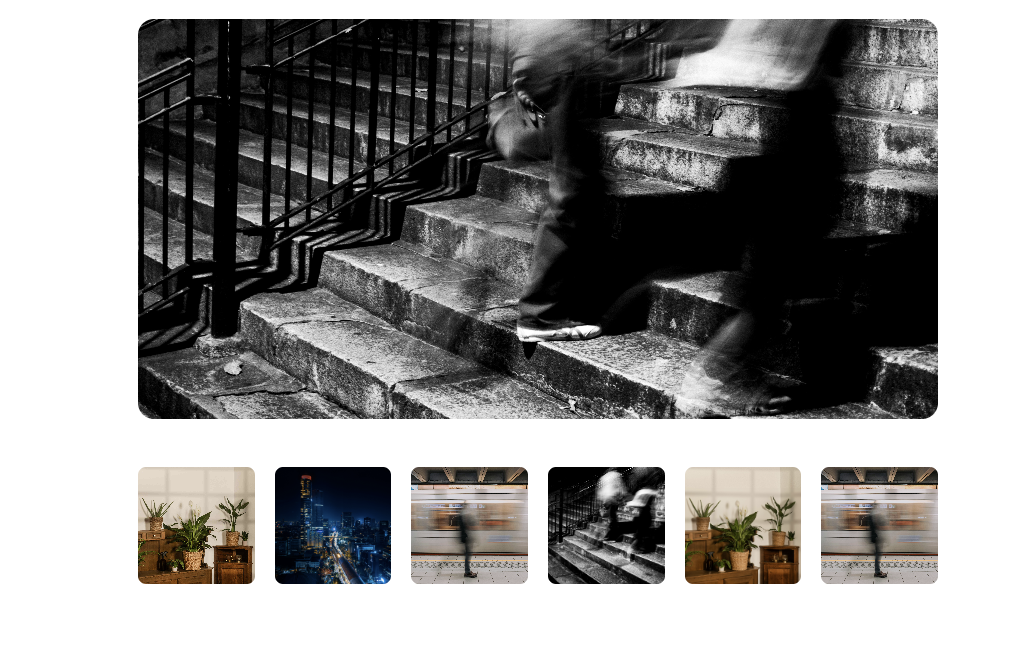
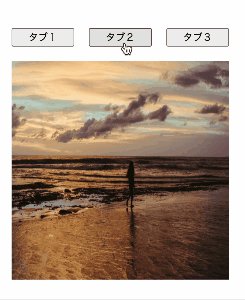
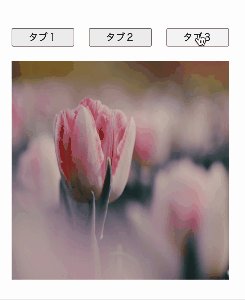
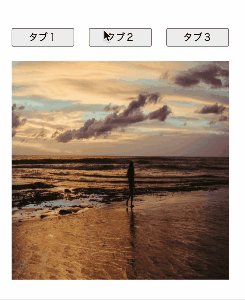
[javascript]サブ画像を選択して、メイン画像を切り替える方法
画像をクリックすると、メイン画像が切り替わる実装をしたい。 ↑上のレイアウトの実装。したの小さい画像をクリックすると、上の大きい画像が切り替わるようにしたい。 初見だと悩みがちですが、jsを使うと意外とシンプルに実装できるで紹介します。 【実... -

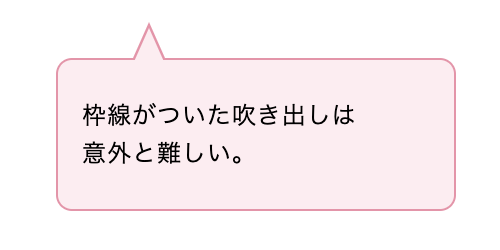
[css]枠線付きの吹き出しテキストを作る方法。
枠線付きの吹き出しテキストの作成が難しい... ↑こういう感じの、吹き出しと枠線がついたデザインってよくありますよね。ただこれを何も知識ない状態で実装をすると難しい。特に境界面で枠線が途切れてる部分をどうやって再現するのか。 この実装は以下の3... -

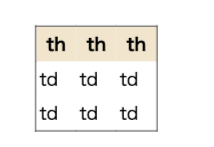
[css]tableタグにborder-radiusを付けられない。を解消。
tableタグにborder-radius(角丸)を付けられないけどなんで? tableタグのborder-radiusは実は単純には付けられず、沼りポイントです。 角丸付きのtableを作りたいのに思い時間がかかって知った人も多いのではないでしょうか。原因としてはデフォルトでよく... -

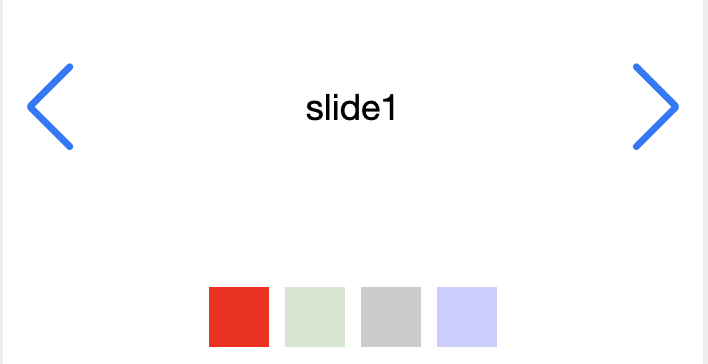
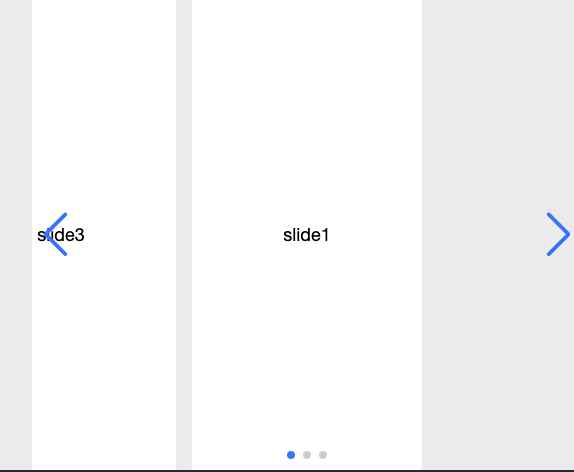
[js]swiperが3枚以下の時に見切れてしまうエラーを解決。
swiperを中央寄せにしたら、右側が見切れてしまった。 余白を調整したり、スライドの順番を変えてみたりといろいろ試したのですがうまくいかない。最終的には「バージョンを11から8に落とすことで解決」しました 今回のエラー内容と解決策をまとめます。 ... -

[正規表現]pxからremに一括変換する方法
pxからremに一括変更したいけどめんどくさすぎる。 pxで実装してたサイトをremに変換するという対応をしました。 エディタで検索をかけると、pxを使ってた箇所は480箇所。これをremに変えるのは流石にしんどすぎます.... ということで正規表現を使って一括... -

[HTML/CSS]filter:invertでアイコンの色を変える。
アイコンの色を白から黒に変えたい。 アイコンの色を場所によって変えたり、ホバーした時に変える実装はよくあります。 今回は色を変える時によく使う、filter:brightnessでアイコンの色を白から黒に変えます。 【実装例】 下記が実装例です。Resultタグで... -

[JavaScript vs jQuery]モーダル開閉でコードを比較してみる。
JavaScriptとjQueryってどっち使うのが良いの? JavaScriptとjQuery。どっちを使っても同じ実装は実現できる。 ならどっちを使うのが結局良いの???比較するまでもなく、コードが短くなるのでjQueryの方が便利かなと思うのですが、今日は改めてどれくら... -

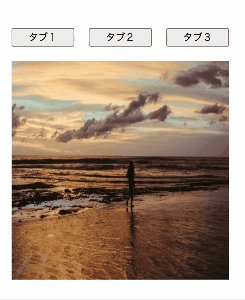
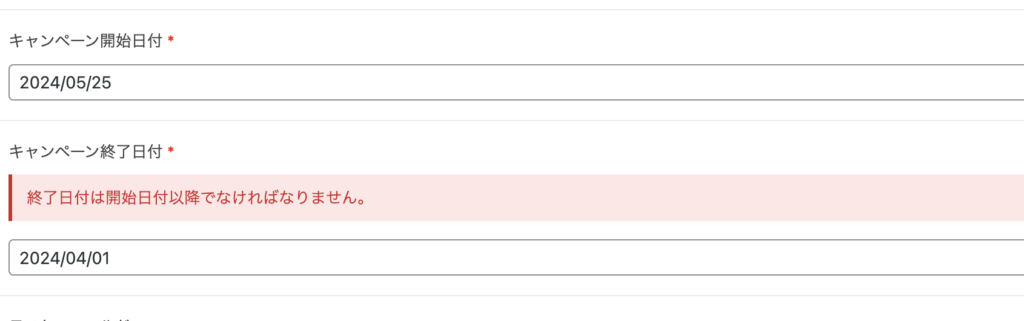
セレクトボックスの選択肢によって、テキストを切り替える方法。
セレクトボックスで選択した内容によって、表示テキストを変えたい。 最近セレクトボックスで選択した内容によって、テキストを変えるという実装をしました。 changeイベントを使えば簡単に実装できるですが、少し詰まったのでまとめます。 【実装例】 ま... -

[HTML/CSS]CSSでSVGアイコンの色を変更する方法
ホバーした時にSVGアイコンの色を変えたい。 先日SVGアイコンをホバーさせた時に、色を変えるという実装をしました。 色が違う画像を書き出しても良いのですが、ファイルも煩雑になるし冗長です。調べてみると、SVGをインライン形式で書き出すことで対応で...